Answer the question
In order to leave comments, you need to log in
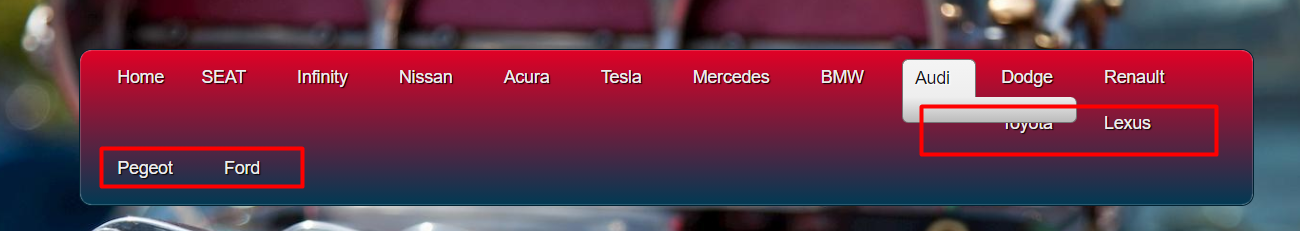
How to tweak menu css?
When the second row of the menu is added, it starts to crash
#menu {
list-style:none;
width:940px;
margin:30px auto 0px auto;
height:43px;
padding:0px 20px 0px 20px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background: #014464;
background: -moz-linear-gradient(top, #0272a7, #013953);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#0272a7), to(#013953));
border: 1px solid #002232;
-moz-box-shadow:inset 0px 0px 1px #edf9ff;
-webkit-box-shadow:inset 0px 0px 1px #edf9ff;
box-shadow:inset 0px 0px 1px #edf9ff;
}
#menu li {
float:left;
display:block;
text-align:center;
position:relative;
padding: 4px 10px 4px 10px;
margin-right:10px;
margin-top:7px;
border:none;
}
#menu li:hover {
border: 1px solid #777777;
padding: 4px 9px 4px 9px;
z-index: 9999;
background: #F4F4F4;
background: -moz-linear-gradient(top, #F4F4F4, #EEEEEE);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F4F4F4), to(#EEEEEE));
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
}
#menu li a {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color: #EEEEEE;
display:block;
outline:0;
text-decoration:none;
text-shadow: 1px 1px 1px #000;
}
#menu li:hover a {
color:#161616;
text-shadow: 1px 1px 1px #ffffff;
}
#menu li .drop {
padding-right:11px;
}
#menu li:hover .drop {
}
.tab_1,
.tab_2
{
margin:4px auto;
float:left;
position:absolute;
left:-999em;
text-align:left;
padding:10px 5px 10px 5px;
border:1px solid #777777;
border-top:none;
background:#F4F4F4;
background: -moz-linear-gradient(top, #EEEEEE, #BBBBBB);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#EEEEEE), to(#BBBBBB));
-moz-border-radius: 0px 5px 5px 5px;
-webkit-border-radius: 0px 5px 5px 5px;
border-radius: 0px 5px 5px 5px;
}
.tab_1 {width: 140px;}
.tab_2 {width: 280px;}
#menu li:hover .tab_1,
#menu li:hover .tab_2
{
left:-1px;
top:auto;
}
.col_1,
.col_2
{
display:inline;
float: left;
position: relative;
margin-left: 5px;
margin-right: 5px;
}
.col_1 {width:130px;}
.col_2 {width:270px;}
#menu p, #menu h2, #menu h3, #menu ul li {
font-family:Arial, Helvetica, sans-serif;
line-height:21px;
font-size:12px;
text-align:left;
text-shadow: 1px 1px 1px #FFFFFF;
}
#menu h2 {
font-size:21px;
font-weight:400;
letter-spacing:-1px;
margin:7px 0 14px 0;
padding-bottom:14px;
border-bottom:1px solid #666666;
}
#menu h3 {
font-size:14px;
margin:7px 0 14px 0;
padding-bottom:7px;
border-bottom:1px solid #888888;
}
#menu p {
line-height:18px;
margin:0 0 10px 0;
}
#menu li:hover div a {
font-size:12px;
color:#015b86;
}
#menu li:hover div a:hover {
color:#D81900;
}
#menu li ul {
list-style:none;
padding:0;
margin:0 0 12px 0;
}
#menu li ul li {
font-size:12px;
line-height:24px;
position:relative;
text-shadow: 1px 1px 1px #ffffff;
padding:0;
margin:0;
float:none;
text-align:left;
width:130px;
}
#menu li ul li:hover {
background:none;
border:none;
padding:0;
margin:0;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question