Answer the question
In order to leave comments, you need to log in
How to transfer cookies to another domain with a POST request?
You need to make a POST request to allpositions.ru/api and pass cookies to it. How to implement it in js?
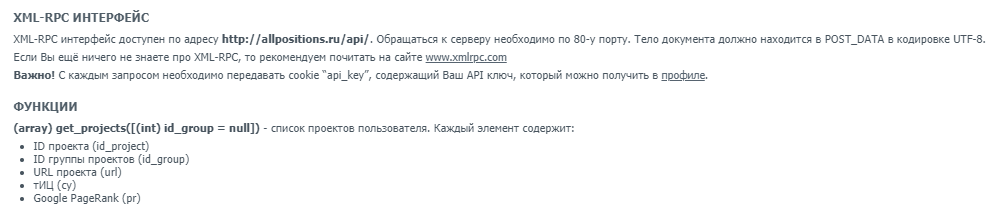
Screenshot of the "documentation" of the service: 
My code:
receiveData() {
document.cookie = `api_key=${token}`
let data = "<?xml version=\"1.0\" encoding=\"UTF-8\"?><methodCall><methodName>get_report</methodName><params><param><value><int>999999</int></value></param></params></methodCall>";
fetch(
'http://allpositions.ru/api/', {
method: 'POST',
mode: 'no-cors',
credentials: 'include',
headers: {
'Content-Type': 'text/xml',
'Access-Control-Allow-Origin': 'http://allpositions.ru',
'Access-Control-Allow-Credentials': true,
'Access-Control-Allow-Methods': 'GET, POST',
'Access-Control-Allow-Headers': 'Content-Type, *',
// 'Cookie': `api_key=${token}`
},
body: data,
})
.then(response => {
response.text().then(function (text) {
console.log(text);
});
})
}Cross-Origin Read Blocking blocked cross-origin response
Answer the question
In order to leave comments, you need to log in
the browser sends cookies only to the domain from which the document is opened, for your case you need to use not a browser script, but for example cURL.
How to implement it in js?no way, more precisely from the client side in the browser no way. You can use the node on the server, then it will be on js and what you need.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question