Answer the question
In order to leave comments, you need to log in
How to track json data changes through browserSync?
Hello Guys. I don't even know how to formulate my next problem more clearly. Half a year ago, I created a topic here where I needed to get json data from n-number of json files into one json file. In these files, I store text information, which I then output through the each
contacts.json loop
"contactsItems":
[
{
"title" : "Полное ФИО",
"id" : "fullname",
},
"title" : "Возраст",
"id" : "age",
}
]
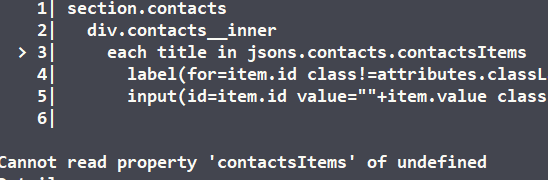
}div.contacts__inner
each item in jsons.contacts.contactsItems
label(for=item.id) #{item.title}
input(id=item.id)jsonwrap the code in dachshunds:gulp.task("jsonData", function() {
const modules = fs.readdirSync( dir )
modules.forEach( item => {
const module = path.join( dir, item )
if ( ! fs.lstatSync( module ).isDirectory() ) return
const jsons = fs.readdirSync( module ).filter( item => path.extname( item ) === '.json' )
jsons.forEach( json => {
const name = path.basename( json, path.extname( json ) )
const file = path.join( dir, item, json )
data[name] = JSON.parse( fs.readFileSync( file ) )
})
})
});gulp.watchlike this:gulp.watch("src/modules/**/*.json", gulp.series("jsonData", "pages")).on('change', server.reload);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question