Answer the question
In order to leave comments, you need to log in
How to toggle buttons with div blocks appearing?
How to arrange switching buttons with the appearance of different div blocks?
I designed it this way so far: https://jsfiddle.net/0g9brhj2/
How to simplify and make the switch, I don’t understand.
Answer the question
In order to leave comments, you need to log in
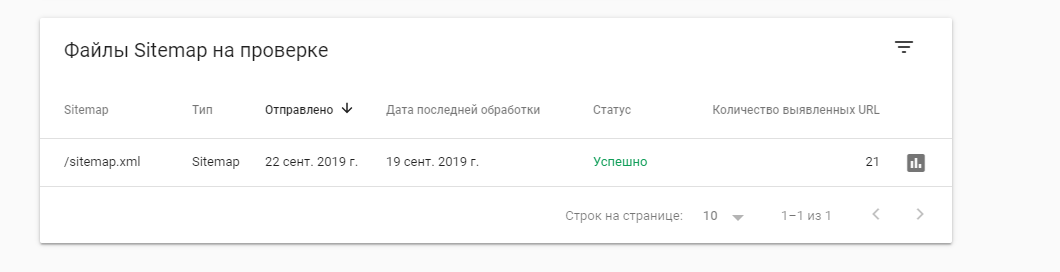
If my memory serves me right, at the root of the site there should be a sitemap file called sitemap.xml , and already in it (if there is such a need), place links to other maps.
Your screenshots show that you placed it in a separate directory with a different name. Try renaming it to sitemap.xmland putting it in the root of the site.
To make it look something like this:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question