Answer the question
In order to leave comments, you need to log in
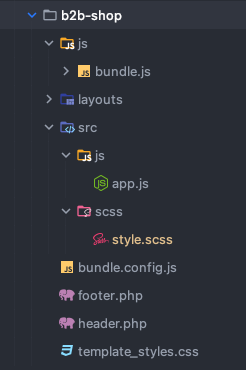
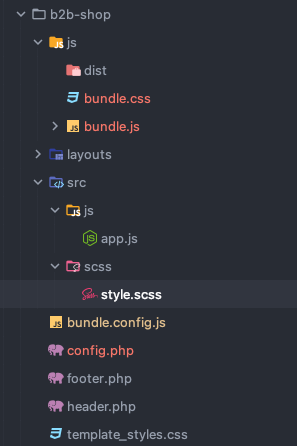
How to structure website files when working with @bitrix/cli?
Greetings!
I'm trying to deal with @bitrix/cli, but there's too little information.
The information in the documentation says:
First of all, @bitrix/cli is designed to work with "extensions", site templates and component templates.

const sass = require("rollup-plugin-scss");
module.exports = {
input: 'src/js/app.js',
output: {
js: './js/bundle.js',
css: './template_styles.css'
},
namespace: 'BX.',
plugins: {
resolve: true,
custom: [
sass()
],
},
};
Answer the question
In order to leave comments, you need to log in
You have not understood the structure of the product and are trying to bring something to Bitrix that it is not designed for in principle. Read first: https://dev.1c-bitrix.ru/learning/course/index.php...
There are extensions (extension).
These are JS libraries included on pages. They are located in /local/js/* or /bitrix/js/*
Documentation: https://dev.1c-bitrix.ru/learning/course/index.php...
There are site templates (template).
They are located in /local/templates/* or /bitrix/templates/*
Documentation: https://dev.1c-bitrix.ru/learning/course/index.php...
Documentation for @bitrix/cli: https:/ /dev.1c-bitrix.ru/learning/course/index.php...
The question about the organization of the code / logic should be highlighted in a separate question.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question