Answer the question
In order to leave comments, you need to log in
How to stretch the active block to the full height of the parent in Owl-carousel?
According to my assignment, the active slide should increase in height, in the end I succeeded, but I ran into a number of problems:
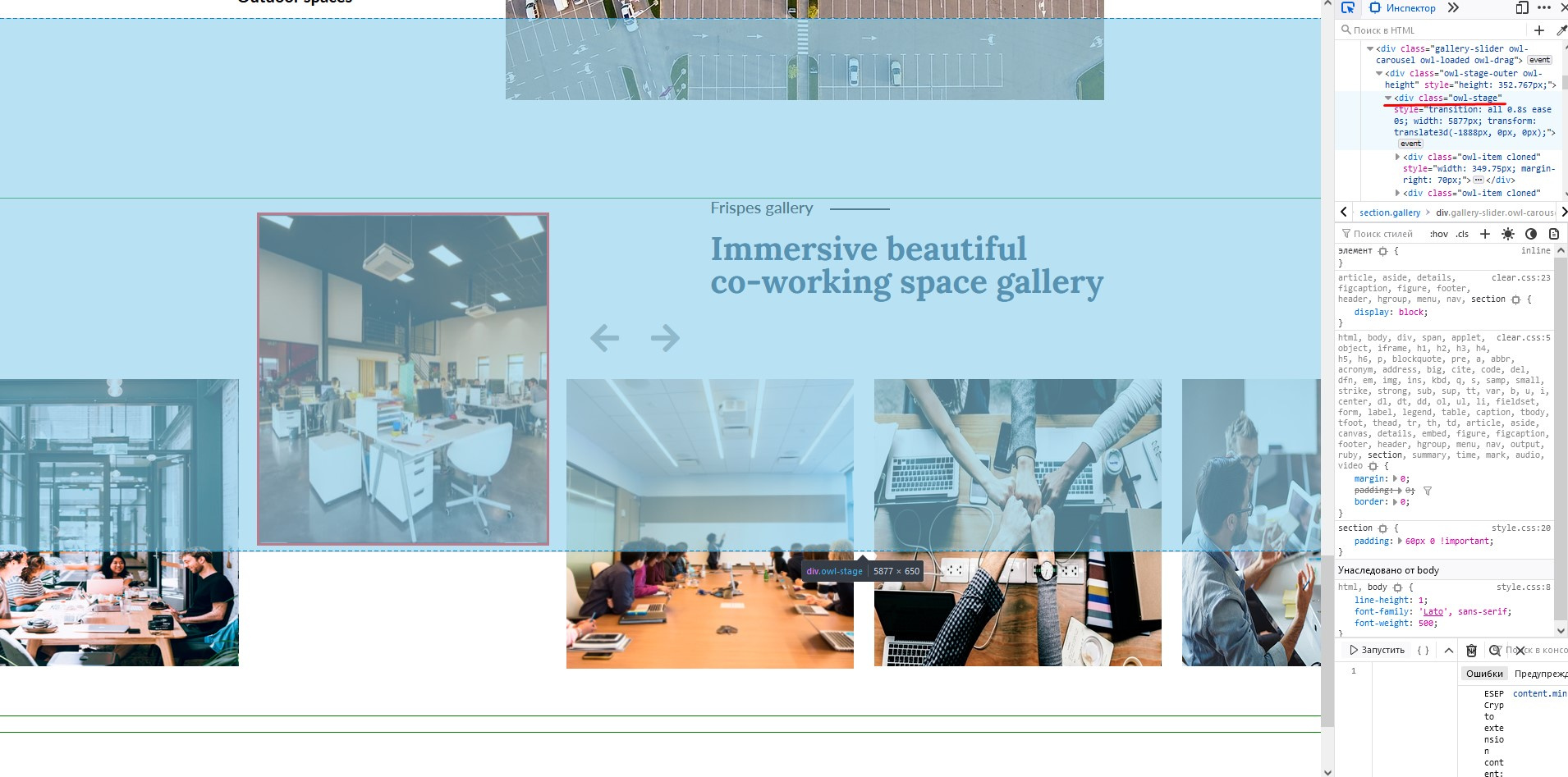
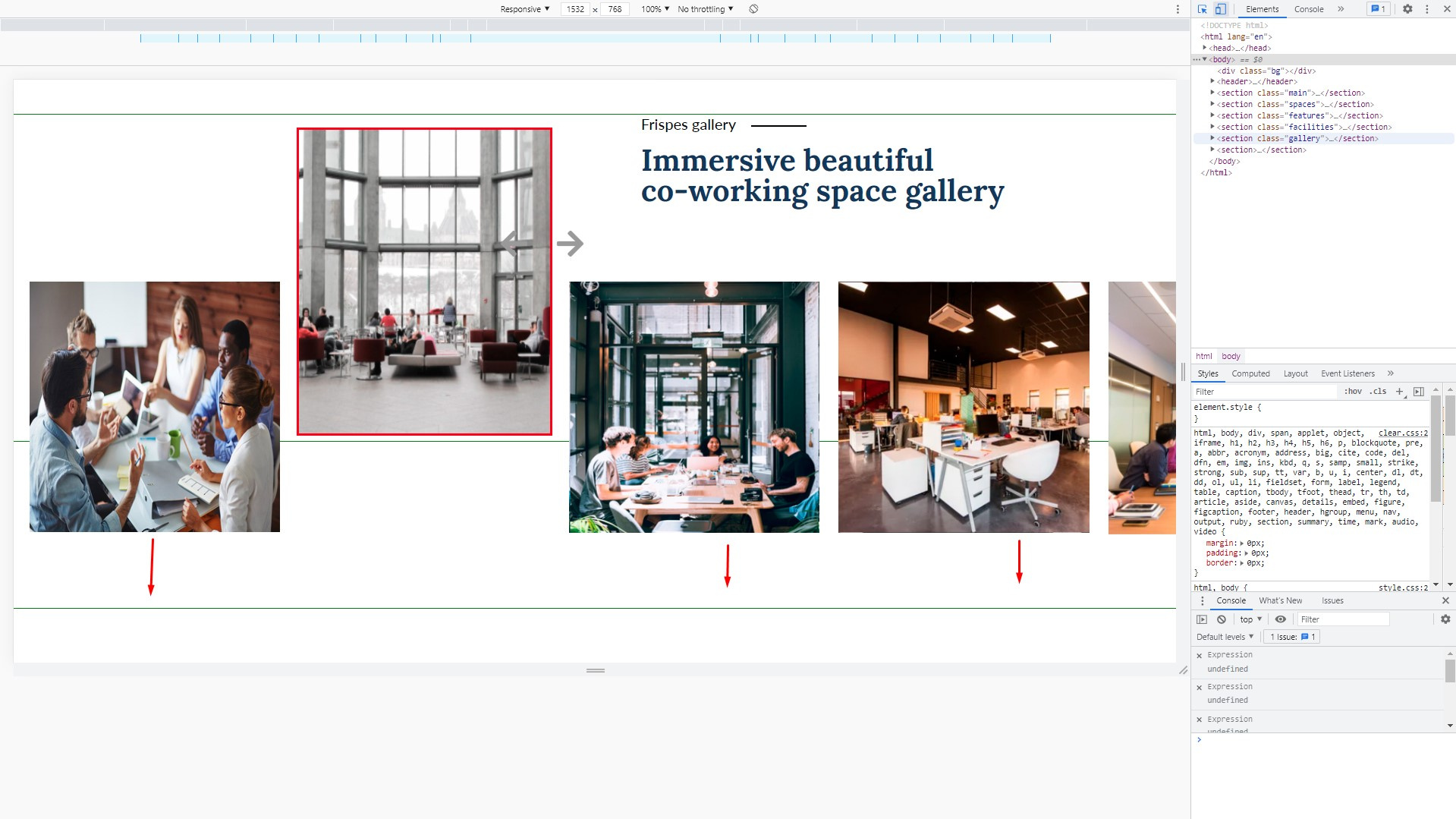
1) .owl-item.center does not want to occupy the entire height of the parent block
2).owl-stage crawls out of the block, as I realized this because I set the .owl-item.center property to transform: translateY(-50%), but the active slider should go up, not ).owl-stage

3) Inactive blocks are not pressed to the bottom . I tried to press through the flexes, it didn’t work out

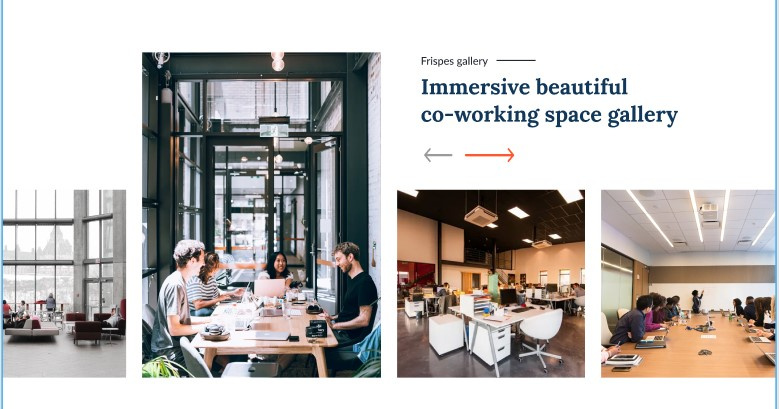
This is how everything should look

div class="gallery-slider owl-carousel">
<div class="gal-slide">
<img src="img/gal-1.jpg" alt="1">
</div>
<div class="gal-slide">
<img src="img/gal-2.jpg" alt="2">
</div>
<div class="gal-slide">
<img src="img/gal-3.jpg" alt="3">
</div>
<div class="gal-slide">
<img src="img/gal-4.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-5.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-6.jpg" alt="4">
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question