Answer the question
In order to leave comments, you need to log in
How to stretch an image to fit half a line in Bootstrap?
Hello. Downloaded the layout for training with Bootstrap. And there was a problem .. Not really, and in general, I don’t understand how to stretch the image to the entire width of the site. I'll attach pictures to make it clearer .. 
This is how it should be
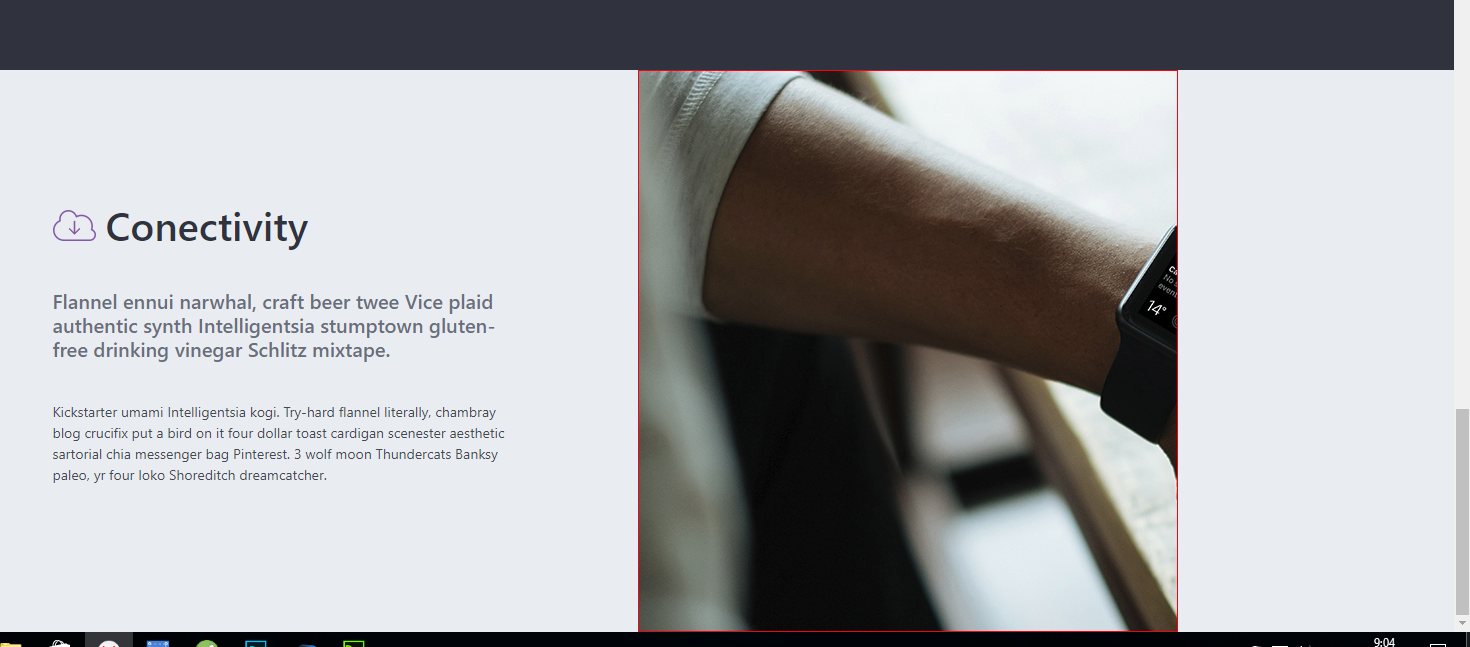
And this is how it turns out for me: (I circled the div in red so that you can see its borders) 
I tried to expand the width there, but then the width remains static and a white indent is obtained on the right ))
Here is something like this in my code now:
<section class="jumbotron" id="jumbotron-block-5">
<div class="container">
<div class="row">
<div class="col-sm-5 col-block-5">
<div class="block-5-div">
<div class="row">
<span id="govno2"><img src="images/cloud-icon.png"/></span><h2>Conectivity</h2>
</div>
<div class="row">
<h3>Flannel ennui narwhal, craft beer twee Vice plaid authentic synth Intelligentsia stumptown gluten-free drinking vinegar Schlitz mixtape. </h3>
</div>
<div class="row">
<p>Kickstarter umami Intelligentsia kogi. Try-hard flannel literally, chambray blog crucifix put a bird on it four dollar toast cardigan scenester aesthetic sartorial chia messenger bag Pinterest. 3 wolf moon Thundercats Banksy paleo, yr four loko Shoreditch dreamcatcher. </p>
</div>
</div>
</div>
<div class="col-sm-1">
</div>
<div class="col-sm-6">
<div id="govno"></div>
</div>
</div>
</div>
</section>#jumbotron-block-5 {
height: 35.125rem;
background-color: #e9eef1;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: #fff;
padding: 1px;
margin-bottom: 0;
border-radius: 0;
display: flex;
align-items: center;
}
#govno {
height: 35.125rem;
background-image: url('../images/block-5-background.jpg');
border: 1px solid red;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question