Answer the question
In order to leave comments, you need to log in
How to solve problem with babel?
Tell me how to solve the problem with babel?
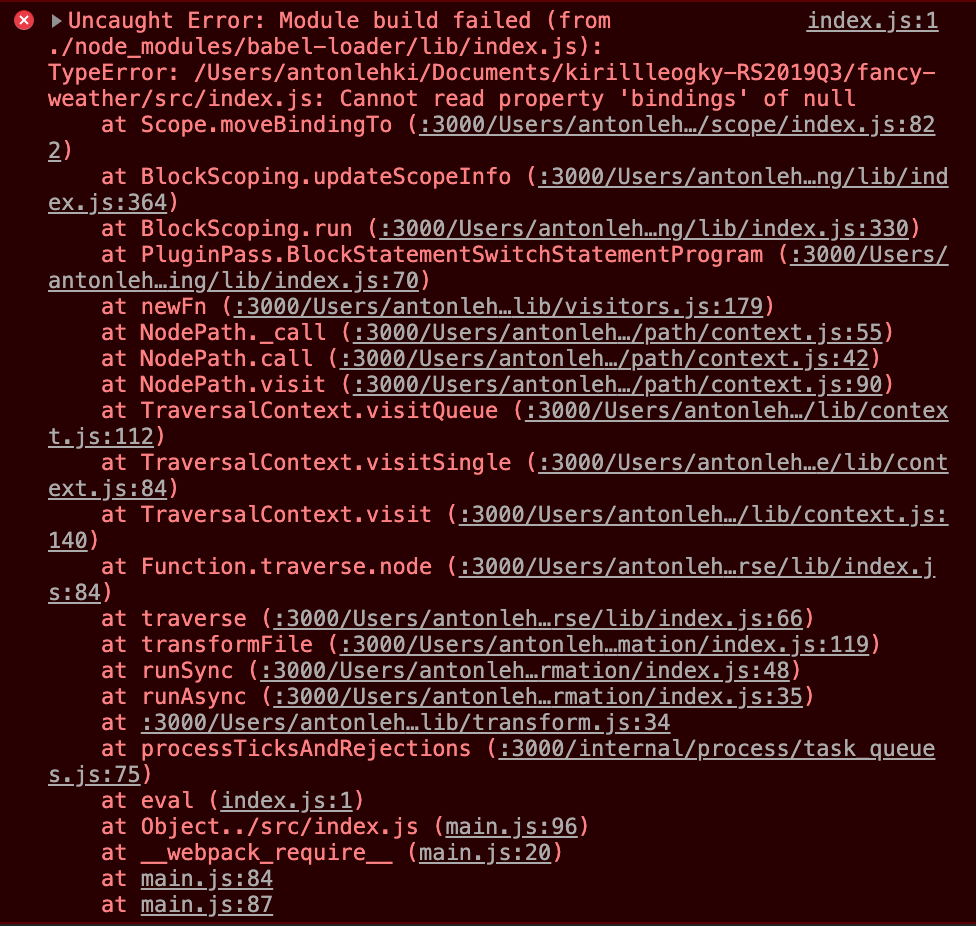
Such an error got out 
Here is the source js
import addHTMLstructure from './addHtml.js';
import showLanguage from './showLang.js';
import {
searchBy, search, feels, wind,
} from './wordsData.js';
const l = 'en';
window.console.log(searchBy[l], search[l], feels[l], wind[l]);
addHTMLstructure();
require('./style.css');
window.onclick = (event) => {
showLanguage(event);
};export default function addHtml() {
const htmlBody = document.querySelector('body');
htmlBody.insertAdjacentHTML('afterbegin', '<div class="wrapper"><header class="header_block" id="home"></header><main class="main_block"></main></div>');
}const searchBy = {
en: 'Search city or ZIP',
by: 'Пошук горада ці паштовага індэкса',
ru: 'Поиск города или почтового индекса',
};
const search = {
en: 'SEARCH',
by: 'ПОШУК',
ru: 'ПОИСК',
};
const feels = {
en: 'Feels like',
by: 'Адчуваецца як',
ru: 'Ощущается как',
};
const wind = {
en: 'Wind',
by: 'Вецер',
ru: 'Ветер',
};
export {
searchBy, search, feels, wind,
};const path = require('path');
module.exports = {
entry: './src/index.js',
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
},
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.(jpg|png|svg)$/,
loader: 'url-loader',
options: {
name: 'img/[name].[ext]',
},
}
],
}
};{
"name": "",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server",
"build": "webpack",
"watch": "webpack --watch"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.7.4",
"babel-loader": "^8.0.6",
"babel-preset-env": "^1.7.0",
"css-loader": "^3.2.0",
"eslint-loader": "^3.0.2",
"style-loader": "^1.0.1",
"url-loader": "^3.0.0",
"webpack": "^4.41.2",
"webpack-cli": "^3.3.10",
"webpack-dev-server": "^3.9.0"
},
"dependencies": {
"eslint": "^6.7.1",
"eslint-config-airbnb-base": "^14.0.0",
"eslint-plugin-import": "^2.18.2",
"weather-icons": "^1.3.2"
}
}
import {
searchBy, search, feels, wind, humidity, latitude, longitude,
} from './wordsData';Answer the question
In order to leave comments, you need to log in
Try to use the preset not "env" from "babel-preset-env", but "@babel/preset-env" from the package of the same name.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question