Answer the question
In order to leave comments, you need to log in
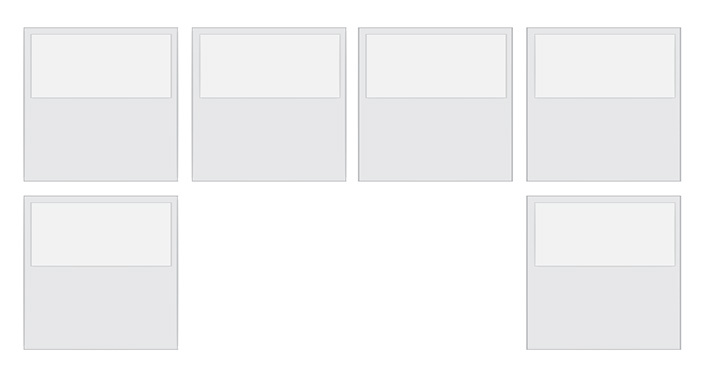
How to solve last items in directory issue on flexbox?
There is a block with product cards, the parent is set to:
div{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Answer the question
In order to leave comments, you need to log in
You can add more of the same elements with some class like .cart-empty and reset the height and all padding for them, the width should remain the same as for a regular element.
As a result, these elements will not be visible, but they will take up space. If you make too many of them (for example, at a certain resolution there will be 2 cards in a row, and 3 empty elements), then there will be no problems either, because the height is zero and the whole thing just collapses.
The solution is not the best one, since extra html code is added, but it is effective and simple.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question