Answer the question
In order to leave comments, you need to log in
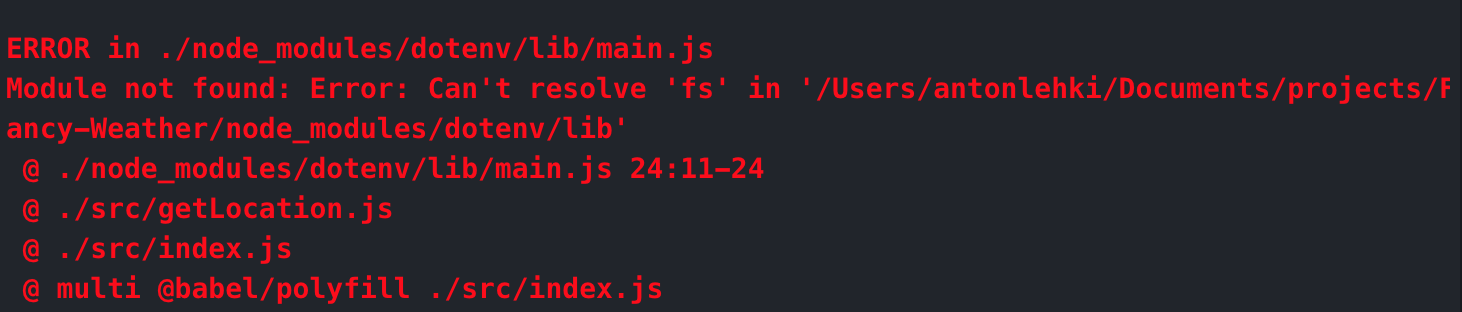
How to solve Can't resolve 'fs' problem?
I want to add to the dotenv
project
My js file:
require('dotenv').config();
window.console.log(process.env.IP_INFO_TOKEN);IP_INFO_TOKEN = '12f917'const path = require('path');
module.exports = {
entry: ['@babel/polyfill', './src/index.js'],
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.(jpg|png|svg|ttf|woff|eot)$/,
loader: 'url-loader',
options: {
name: 'img/[name].[ext]',
},
}
],
}
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question