Answer the question
In order to leave comments, you need to log in
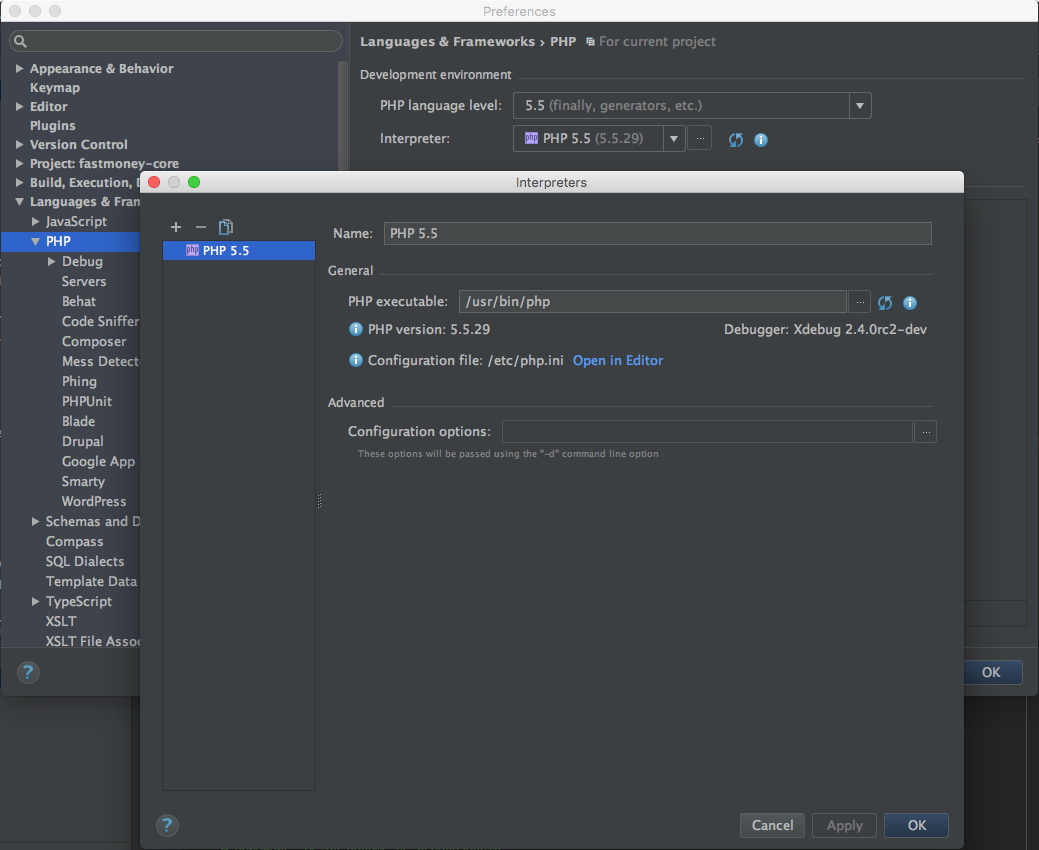
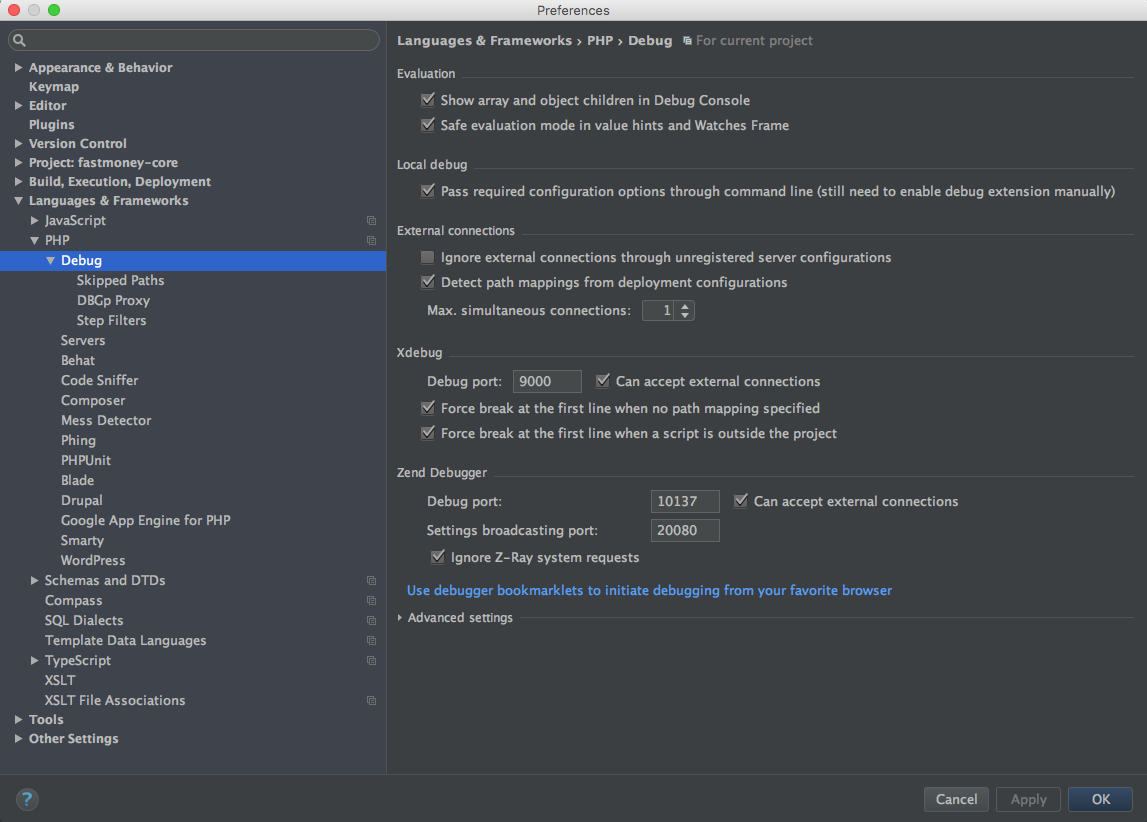
How to setup PHPStorm 10 + XDebug for cross domain requests?
There are 2 projects in PHPStorm: Site and Backend. Accordingly, there are 2 local hosts for them: site.local and backend.local
PHP calls from site.local to backend.local. When opening backend.local directly, the breakpoint is caught. I use an extension for Chrome - XDebug Helper
Question, What and how should I configure so that when opening the site.local address in the browser in the code of which there is a request to backend.local, the breakpoint set in backend.local is caught?
In php.ini I tried various recommended settings, read several articles. So far nothing has come of it.
There is a feeling that you need to configure Deployment. Is it so? 
 php.ini
php.ini
xdebug.remote_enable=1
xdebug.profiler_enable=1<VirtualHost *:80>
DocumentRoot "/Library/WebServer/Documents/backend/web/"
ServerName backend.local
<Directory "/Library/WebServer/Documents/backend/web">
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "/Library/WebServer/Documents/site/www/"
ServerName site.local
<Directory "/Library/WebServer/Documents/site/www">
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>Answer the question
In order to leave comments, you need to log in
Here is the answer. Why doesn't xDebug work on cross-domain ajax requests? Inside there is a link to stackoverflow. It turns out that a cross-domain request does not send cookies by default, incl. XDEBUG_SESSION, respectively, this cookie does not come to the target domain and xdebag is not aware that it is necessary to do debugging. And in PHPStorm, you need to configure the PHP Remote debug configuration.
... the next day...
I only managed to debug cross-domain GET and POST requests.
In Angular, this is configured like this:
app.config(function ($routeProvider, $httpProvider) {
$httpProvider.defaults.withCredentials = true;
//Reset headers to avoid OPTIONS request (aka preflight)
$httpProvider.defaults.headers.post = {};
}var itemsResource = $resource(baseUrl + '/:id' + '/:action', {id: '@id'}, {
query: {isArray: false},
put: {
method: 'POST'
},
delete: {
method: 'POST'
}
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question