Answer the question
In order to leave comments, you need to log in
How to debug php in VS Code?
Hello. I turn to you as the last resort in the hope of understanding!
I'm trying to set up a debug in vs code of a code located on a remote server. I read a bunch of articles, of documentation, videos on the pipe, but I just can’t figure out how to do it right!
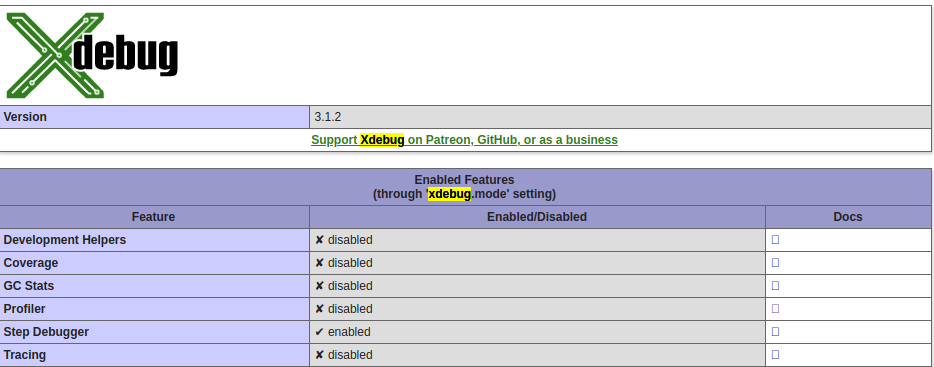
So, at this stage, I have the xdebug extension installed on the server. Settings:
xdebug.mode=debug
xdebug.client_host = xx.xx.xxx.xxx
xdebug.client_port = 9003
;xdebug.start_with_request = yes
xdebug.idekey="vscode"
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},Answer the question
In order to leave comments, you need to log in
Decided as follows. Maybe someone will come in handy.
Configuration on the xdebug 3 server (for versions earlier than 3, other parameter names):
xdebug.mode=debug
xdebug.start_with_request=yes
xdebug.client_host=<ip машины где стoит ide>
xdebug.discover_client_host = 1
xdebug.idekey = vscode
xdebug.client_port=9003
xdebug.discover_client_host = 1{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/html": "${workspaceFolder}/www"
},"/var/www/html": "${workspaceFolder}"Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question