Answer the question
In order to leave comments, you need to log in
How to set z-index to element in owl-carousel?
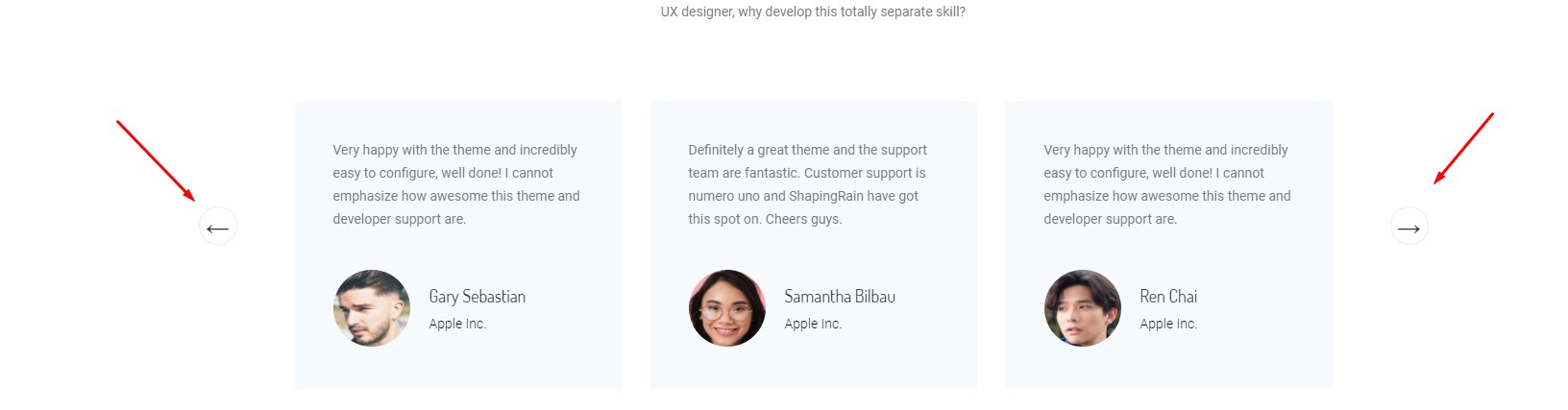
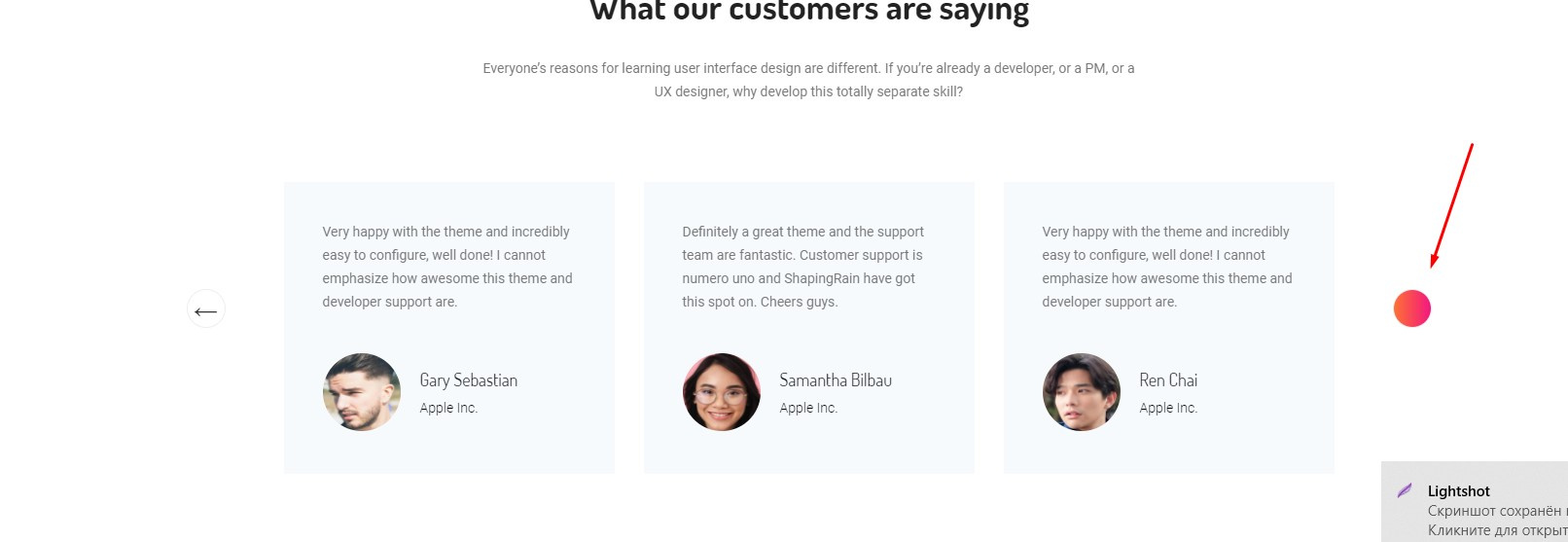
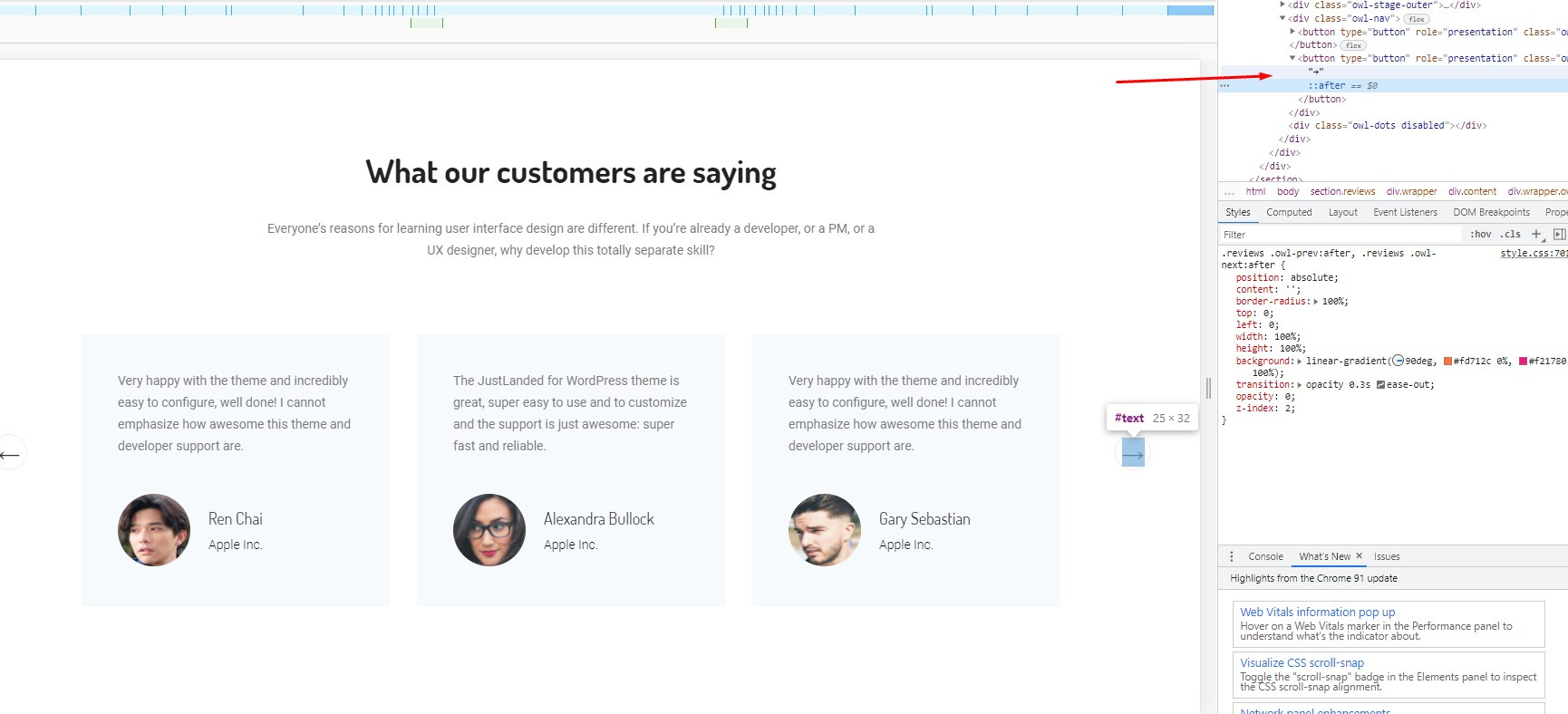
I want to change the z-index of the arrows so that they come forward on hover against the background of the gradient, but I can't figure out how to do it. In .owl-prev and .owl-next, the arrow is indicated by the element with id='text', but when trying to manipulate the styles of this element, nothing happened. How can I make the arrows still appear on top of the background and change color to white?
Site tempesv0.beget.tech



.reviews {
text-align: center;
}
.reviews .wrapper {
padding: 0 30px !important;
}
.reviews .content p {
margin-bottom: 80px;
}
.reviews-block {
background-color: #f7fafc;
display: flex;
flex-direction: column;
padding: 30px;
transition: 0.3s ease-out;
box-sizing: border-box !important;
height: 300px;
}
.reviews-block:hover {
background-color: #ffffff;
box-shadow: 0px 10px 30px 0px rgba(0, 0, 0, 0.1);
transition: 0.3s ease-out;
}
.reviews-text {
text-align: left;
margin-bottom: 40px !important;
}
.reviews-user {
display: flex;
align-items: center;
}
.reviews-user img {
width: 80px !important;
height: 80px !important;
border-radius: 100% !important;
margin-right: 20px;
}
.reviews-info {
display: flex;
flex-direction: column;
text-align: left;
}
.reviews-info .name {
font-size: 18px;
margin-bottom: 10px;
color: #222222;
}
.reviews-info .inc {
font-size: 14px;
font-weight: 300;
font-family: 'Roboto', 'Arial';
}
.reviews .owl-nav {
display: flex;
justify-content: space-between;
align-items: center;
height: 100% ;
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: -1 !important;
}
.reviews .owl-prev {
transform: translateX(-70px);
}
.reviews .owl-next {
transform: translateX(70px);
}
.reviews .owl-prev,
.reviews .owl-next {
display: flex;
justify-content: center;
align-items: flex-start;
font-size: 25px !important;
font-weight: 800 !important;
background-color: #ffffff !important;
border-radius: 100%;
border: 1px solid #eeeeee !important;
width: 40px !important;
height: 40px !important;
position: absolute !important;
color: #333333 !important;
z-index: 1;
}
.reviews .owl-prev:after,
.reviews .owl-next:after {
position: absolute;
content: '';
border-radius: 100%;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(90deg, #fd712c 0%, #f21780 100%);
transition: opacity 0.3s ease-out;
opacity: 0;
z-index: 2;
}
.reviews .owl-prev:hover:after,
.reviews .owl-next:hover:after {
opacity: 1;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question