Answer the question
In order to leave comments, you need to log in
How to set up Sass in CRA?
Hello. I want to connect sass to the project, but it doesn't work.
In webpack I added the following. settings
{
test: /\.sass$/,
include: paths.appSrc,
loaders: ["style", "css", "sass"]
}
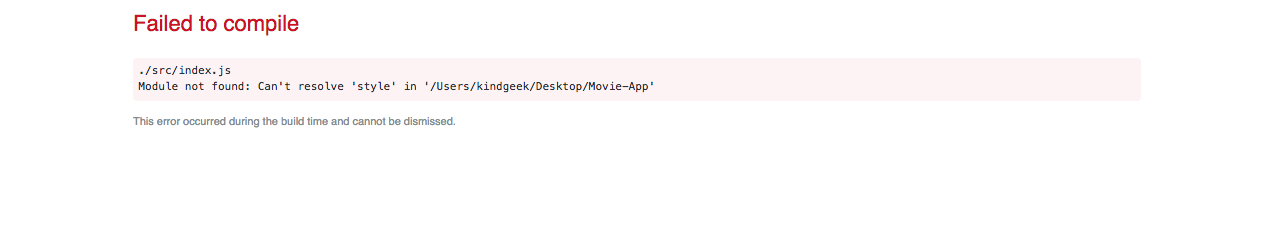
exclude: [/\.(js|jsx|mjs)$/, /\.html$/, /\.json$/, /\.sass$/],can't resolve 'style'
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question