Answer the question
In order to leave comments, you need to log in
How to set up prettier/eslint linking with tabs replaced with spaces?
Tell me, please, how can I enable the rule so that prettier replaces tabs with spaces?
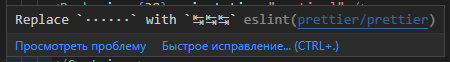
While I observe such a situation with the current configuration:

eslint:
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
"prettier"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 13,
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint",
"prettier"
],
"rules": {
"@typescript-eslint/ban-ts-comment": "off",
"prettier/prettier": [
"error",
{
"endOfLine": "auto",
}
]
}
};{
"printWidth": 120,
"useTabs": false,
"singleQuote": true
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question