Answer the question
In order to leave comments, you need to log in
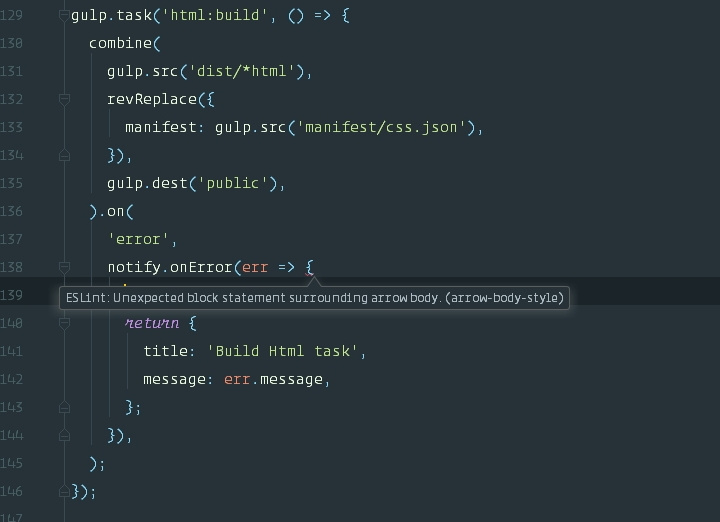
What is eslint complaining about?

"extends": [
"airbnb-base",
"prettier"
]
what's wrong with the arrow function? tried various varis guided by this https://github.com/leonidlebedev/javascript-airbnb - can't figure it out
Answer the question
In order to leave comments, you need to log in
Hey!
arrow-body-style - a rule that describes how the function body of arrow functions should look like. It can contain a familiar block in curly braces () => {...}, or it can contain an expression that is implicitly returned from a function () => ....
In the Airbnb guide , the following parameters are set :
'arrow-body-style': ['error', 'as-needed', {
requireReturnForObjectLiteral: false,
}],// неправильно
let foo = () => {
return 0;
};
// правильно
let foo = () => 0;
// неправильно
let foo = () => {
return {
bar: {
foo: 1,
bar: 2,
}
};
};
// правильно
let foo = () => ({
bar: {
foo: 1,
bar: 2,
}
});
// здесь фигурные скобки необходимы
let foo = (retv, name) => {
retv[name] = true;
return retv;
};notify.onError(err => ({
title: 'Build Html task',
message: err.message,
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question