Answer the question
In order to leave comments, you need to log in
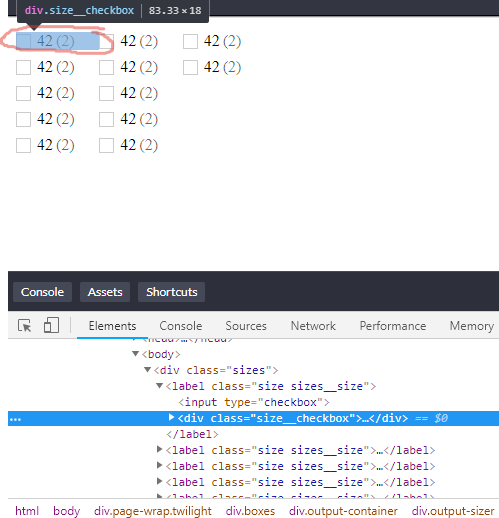
How to set the width of a flex element correctly?
Here is my block code: https://codepen.io/anon/pen/bzXPaM
There are a couple of issues that I can't solve:
1) Since flex stretches items to fill the entire container space, clicking on empty space activates the input , but I would like it to work only on the visible part. flex-shrink doesn't help, it still stretches. 
2) align-items doesn't help, you can see that the text is a little higher, how to fix it?
Help, please, it feels like because of the layout everything works like that. Thanks for the answer!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question