Answer the question
In order to leave comments, you need to log in
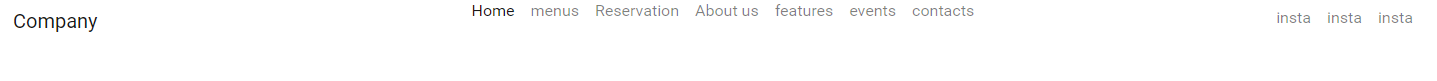
How to set elements on the sides?
Hello. There is bootsrap markup:
<nav class="navbar navbar-expand-lg navbar-light">
<a class="navbar-brand" href="#">Company</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">menus</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Reservation</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">events</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">contacts</a>
</li>
<li class="nav-item navRight"><a href="" class="nav-link">insta</a></li>
<li class="nav-item navRight"><a href="" class="nav-link">insta</a></li>
<li class="nav-item navRight"><a href="" class="nav-link">insta</a></li>
</ul>
</div>
</nav>
Answer the question
In order to leave comments, you need to log in
<div class="container">
<div class="header-holder">
Здесь твои три блока
</div>
</div>.header-holder {
display: flex;
justify-content: space-between;
align-items: center;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question