Answer the question
In order to leave comments, you need to log in
Crack between blocks with border in Firefox. How to fix?
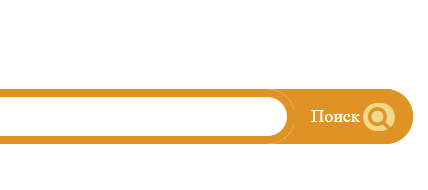
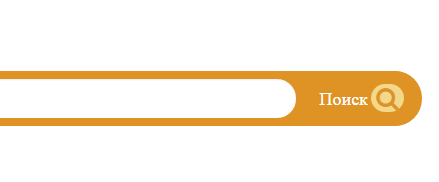
In chrome, mobile browsers, opera is displayed adequately, on the fox there is a crack between the blocks with a border and border-radius. I am attaching screenshots and code.
Firefox 
Chrome
<div class="hidden-xs input-group input-group-lg" style="background:rgb( 224, 147, 37 ); border-radius: 0.917cm 0.917cm 0.917cm 0.917cm;">
<input type="text" class="form-control" placeholder="Введите название товара или услуги..."style="border-radius: 0.917cm 0.917cm 0.917cm 0.917cm; border: 8px solid rgb( 224, 147, 37 ); height: 55px;"><span class="input-group-btn"><button class="btn btn-warning" type="button" style="border-radius:0 0.917cm 0.917cm 0; background-color: rgb( 224, 147, 37 ); height: 55px; border: 1px solid rgb( 224, 147, 37 )">Поиск <i class="fa fa-lg fa-search" style="border: 5px solid #F2D888; border-radius:15px 15px 15px 15px; background-color:#F2D888; color: rgb( 224, 147, 37 );"></i></button>
</span> </div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question