Answer the question
In order to leave comments, you need to log in
How to set borders over an image using SVG?
Hello. Now I'm studying SNAP.SVG, everything seems to be clear, but I still have questions.
How can Path be positioned on top of an image?
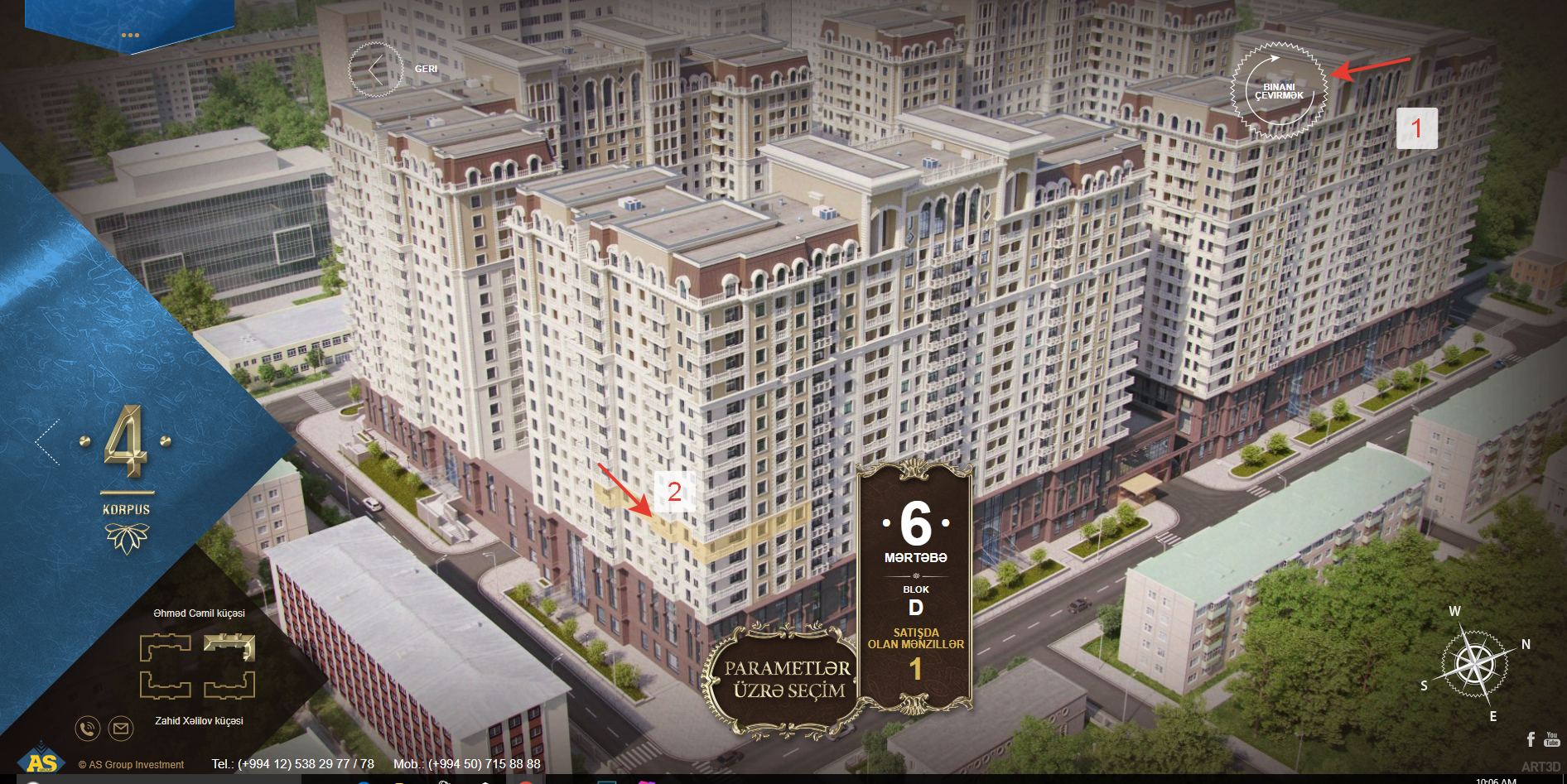
How are these guys implemented with such precision? 
Here is a link to them.
Their site uses the Raphael library, but Raphael is outdated. The creators of the Rafal library have created a new, faster, and more functional library called SNAP.SVG .
So here I am using it.
These guys, they put buildings on the background, and then, as far as I understand, with the help of path they realized the illusion of choosing by floors. Since you can select floors, you can see, feel if you point (as shown in my screenshot).
The question is, how can I implement this with SNAP.SVG ?
And yet, how did they achieve such accuracy that when you change the screen size, everything remains in place? Yes, I know that there is such a thing as adaptability, but still.
Please help me, I will be very grateful!!
Thank you!
Answer the question
In order to leave comments, you need to log in
And you know, it's strange, it's strange that no one will answer me. I understand that people do not need all this (SVG and other libraries).
How did they achieve such precision that when the screen size changes, everything stays in place?Actually the incomprehensible part. What's wrong with precision? Or do you think objects should move on their own each time?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question