Answer the question
In order to leave comments, you need to log in
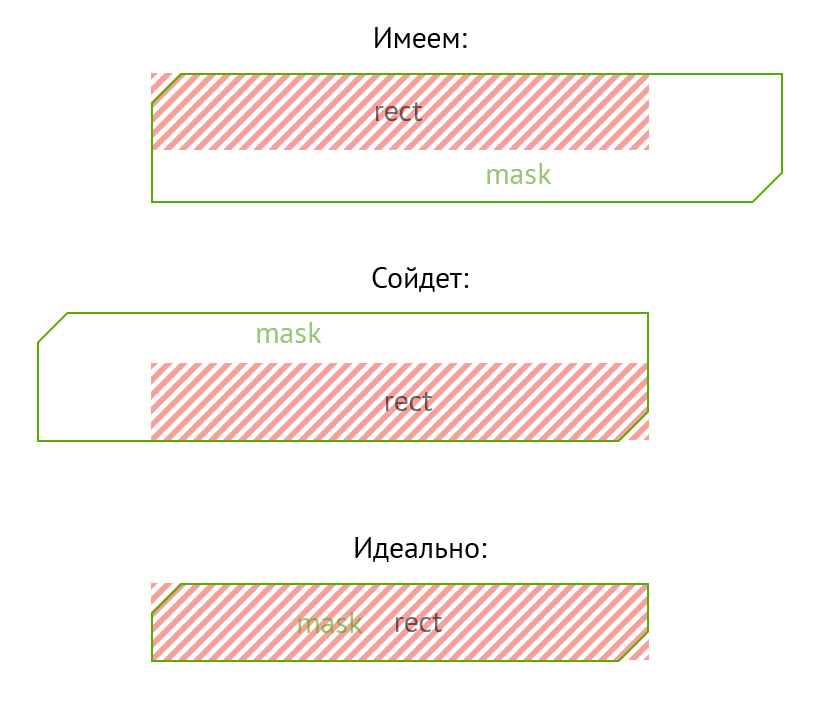
How to scale and move the mask?
Please help me figure out the mask and fill.
There is a rectangle that needs to be filled with a pattern (red stripes).
Then you need to apply a mask to this rectangle. The mask shape is larger than a rectangle. 
1. Is it possible to scale the mask or at least move it so that it overlaps from the bottom right corner?
2. Can this be done cross-browser? The code that I wrote does not work in chrome and opera, and in Edge it works crookedly. Normally only works in firefox and IE. Didn't check on safari.
Here is the code: https://codepen.io/wizzzart/pen/OjoBeQ
Answer the question
In order to leave comments, you need to log in
HTML
<svg>
<defs>
<pattern id="lines-pattern_red"
x="0" y="0" width="11" height="40"
patternUnits="userSpaceOnUse"
patternTransform="rotate(45)">
<g>
<rect x="0" y="0" width="6" height="40" fill="#ef3f37" />
<rect x="6" y="0" width="5" height="40" fill="#ffffff" />
</g>
</pattern>
<clipPath id="clip-triangle">
<polygon points="30 0,1400 0,1400 60, 1370 90, 0 1400,0 30" />
</clipPath>
</defs>
</svg>
<svg viewBox="0 0 1400 90" >
<rect class="svg-rect" x="0" y="0" width="100%" height="100%" fill="url(#lines-pattern_red)" />
</svg>.svg-rect { clip-path: url(#clip-triangle); }
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question