Answer the question
In order to leave comments, you need to log in
How to save styles in windowManager dialog in TinyMCE?
I want to upload images directly to TinyMCE. Those. pressed a button in the editor, a dialog box appears, you press another button in it, select an image from your computer, press upload, the image is sent to the server, it is compressed as it should be, stored in storage and its local (relative to the site) address is returned, which can be safely inserted to the editor.
I use YII2, for loading we take BootstrapFileInput from Krajee.
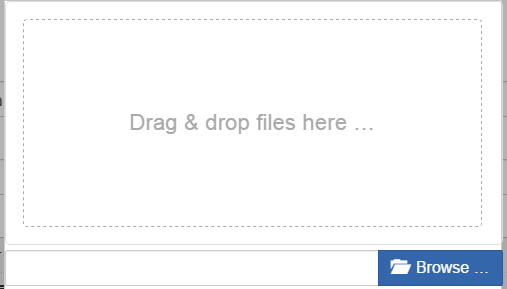
Here is an example: plugins.krajee.com/file-basic-usage-demo#basic-exa... .
I create a button in TinyMCE:
setup: function (editor) {
editor.addButton('mybutton', {
text: 'My button',
icon: false,
onclick: function () {
editor.windowManager.open({
title: 'Loading image',
html: '<input id="file-loader" type="file" class="file" name="UploadForm[image][]">',
});
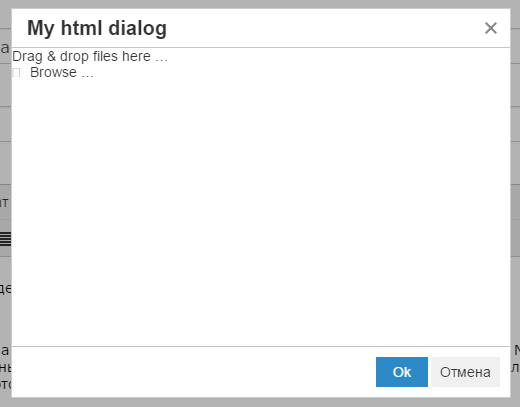
$('#file-loader').fileinput();
}
});
}

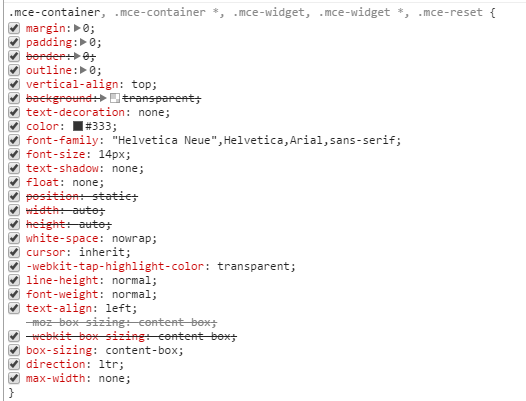
mce-container * {}TinyMCE it applies the following styles: 
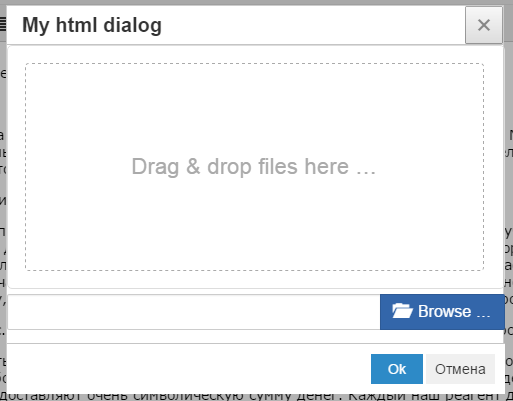
mce-containerto mce-container2, for example, in the browser, then we get this picture: 
Answer the question
In order to leave comments, you need to log in
It is necessary that krajee is connected after the editor. Write the css loader dependency on the css editor in assets
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question