Answer the question
In order to leave comments, you need to log in
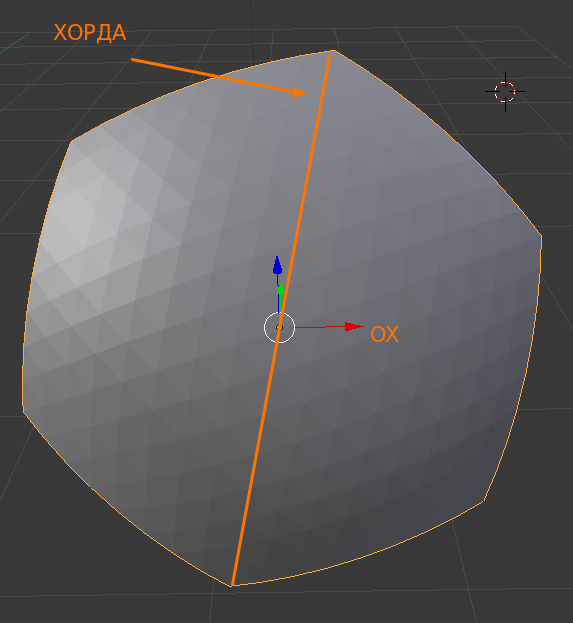
How to rotate the hexagon by a smaller angle so that the longest chord (connecting opposite points) is parallel to the axis?
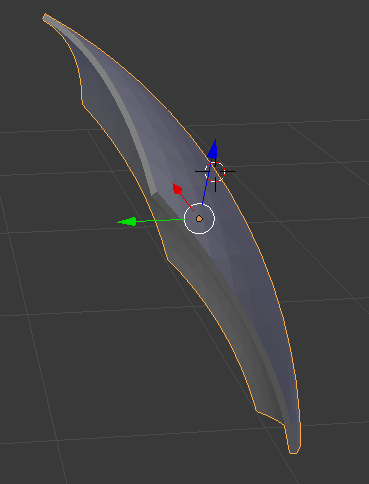
There is a hexagon (it has a thickness, that is, not a flat figure), you need to somehow get its vertices, determine the long chord and rotate it parallel to 0X (global) by a smaller angle. 

I do all this mechanics in Babylon.js, but the TREE.js examples should help too.
Answer the question
In order to leave comments, you need to log in
const vertices = mesh.getVerticesData(BABYLON.VertexBuffer.PositionKind);
let vectorExtreme = null;
let length = 0;
for(let i = 0; i < vertices.length; i += 3) {
let vertex = BABYLON.Vector3.FromArray(vertices, i);
let vector = BABYLON.Vector3.TransformCoordinates(vertex, this.hexagon.mesh.getWorldMatrix());
if(!i) vectorExtreme = vector;
vector.z = 0;
if(vector.length() > length && vector.x > 0) {
length = vector.length();
vectorExtreme = vector;
}
}
const vector1 = new BABYLON.Vector3(vectorExtreme.x, vectorExtreme.y, 0);
const vector2 = new BABYLON.Vector3(1,0,0);
let angle = Math.acos(BABYLON.Vector3.Dot(vector1, vector2) /
(vector1.length() * vector2.length()));
if(vectorExtreme.y > 0) {
angle = -angle;
}
mesh.rotate(BABYLON.Axis.Z, angle, BABYLON.Space.WORLD);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question