Answer the question
In order to leave comments, you need to log in
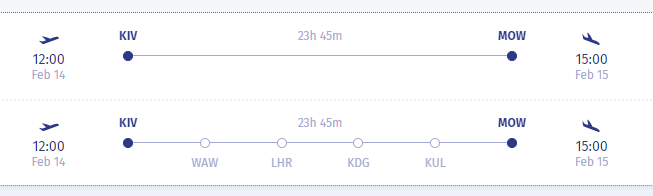
How to render progress line for IE9 without flexbox?

Need to make it work for IE9 as well, unfortunately flexbox doesn't work there. How would you do? given that there can be from 2 to 6 points, the first and last that was at the edges, and the rest were evenly aligned ...
PS I need to do it quickly, but the nerves are no longer a rope) I tried it in different ways, maybe someone has a good idea
Answer the question
In order to leave comments, you need to log in
A fixed table distributes cells evenly, like space-between in flex.
From here you dance
.progress
.cell
.progress { display: table; table-layout: fixed; width: 100%; }
.cell { display: table-cell; }Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question