Answer the question
In order to leave comments, you need to log in
How to remove unnecessary data from a webpack bundle?
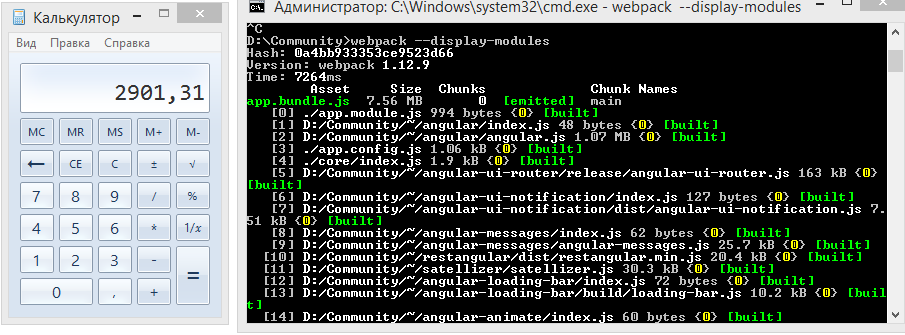
I'm compiling the project with webpack, and noticed a nuisance. When all modules are shown, the total size of the files is two times less than the file into which the sources are compiled  (KB)
(KB)
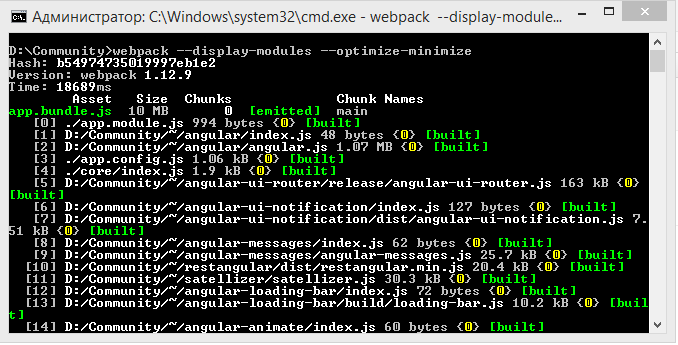
and, most importantly, what is most interesting, when minimizing the file becomes even larger 
. What could be the problem? Misuse or webpack bug?
Answer the question
In order to leave comments, you need to log in
It's hard to say, most likely you are using webpack incorrectly, judging by such huge bundles.
And judging by the volume, the non-minified angular is used (as far as I know, it weighs under one and a half meters). And yet, I would not advise minifying already minified scripts, because the volume will not be changed, but it will take many times longer to assemble, and the webpack is not very quick anyway.
If the application is browser-based, then in order to reduce build time and volume, you can connect angular, jailbreak, bootstrapJS, etc. via CDN.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question