Answer the question
In order to leave comments, you need to log in
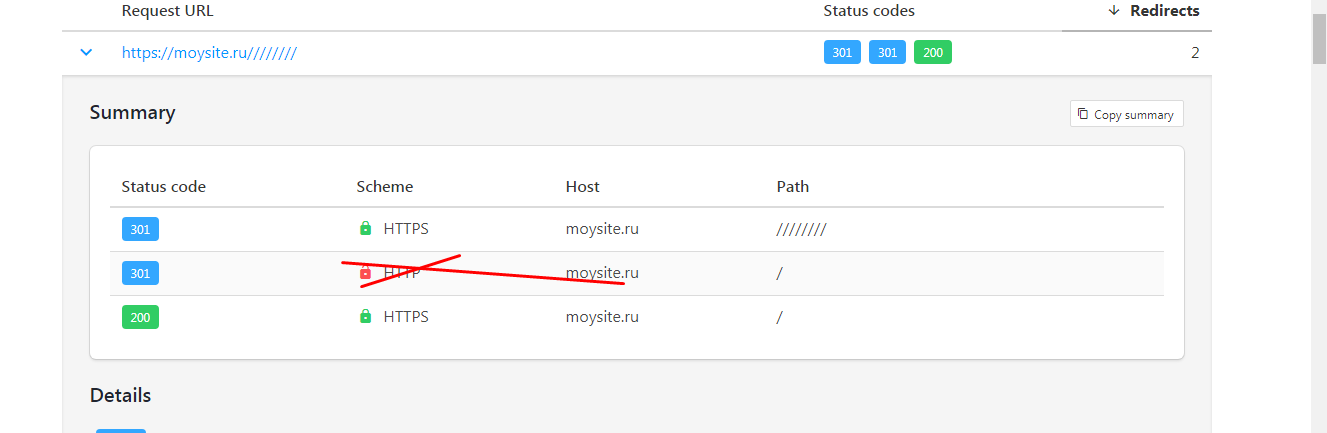
How to remove this redirect and should it be removed at all?

Seoshnik sent here such a screenshot and said that this redirect with slashes in the version with http should be removed and made in 1 iteration.
1. Do I need to do this at all?
2. How to do this if such a construction is used in htacess to remove extra slashes (the site has subdomains, you need to remove slashes on them, since half of the other codes that should remove slashes usually work only half, then slashes are not removed on subdomains , then something else) -
RewriteCond %{REQUEST_URI} ^(.*)/{2,}(.*)$
#Проверяем, повторяется ли слеш (//) более двух раз.
RewriteRule . %1/%2 [R=301,L]
#Исключаем все лишние слеши.
#удаляем слеши для главной http://site.ru/////
RewriteCond %{THE_REQUEST} ([^\s]*)\/{2,}(\?[^\s]*)?
RewriteRule (.*) / [R=301,L]Answer the question
In order to leave comments, you need to log in
Just specify the full address with https://site.ruor https://%{HTTP_HOST}
AND instead of two rules, one is enough
RewriteCond %{THE_REQUEST} ^[^?]+//
RewriteRule (.*) https://%{HTTP_HOST}/$1 [R=301,L]For each subdomain add a rule in htaccess. It is advisable to remove.
Specifically, in this example canvas is used. And if you take it in general, understand the standards / specifications of HTML5 (CSS, DOM, JS) + SVG, then you can make a more elegant solution, in which the appearance and behavior of each rendered object is configured in the style sheet and event handling and easily changed in js code. Thus, you don’t have to rewrite the drawing code for each sneeze (and generally bother with it).
If there are too many rendered objects, then canvas is probably better.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question