Answer the question
In order to leave comments, you need to log in
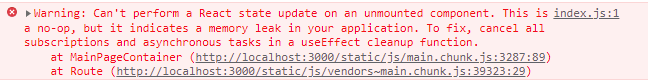
How to remove the warning?
Plz tell me how to remove the warning?

I use useEffect
useEffect(() => {
getTodo()
}, [getTodo])const getTodo = useCallback(async () => {
try {
await axios.get('/api/todo', {
headers: {
'Content-Type': 'application/json'
},
params: {userId}
})
.then((response) => {
setTodos(response.data)
})
} catch (error) {
console.log(error)
}
}, [userId, setTodos])Answer the question
In order to leave comments, you need to log in
They forgot to add the most important thing from the example - the cleaning function. This is what the error tells you. Clear useEffect before unmounting the component.
in your useEffect at the very beginning, describe the variable, and assign the value false
and at the very end add a callback return, this callback will work before the component is unmounted.
let cleanupFunction = false;
return () => cleanupFunction = true;
useEffect(() => {
let stopGettingAfterUnmount = false;
const getTodo = async () => {
await axios
.get("/api/todo", {
headers: {
"Content-Type": "application/json",
},
params: { userId },
})
.then((response) => {
if (stopGettingAfterUnmount) return;
setTodos(response.data);
});
};
getTodo();
return () => {
stopGettingAfterUnmount = true;
};
}, [userId]);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question