Answer the question
In order to leave comments, you need to log in
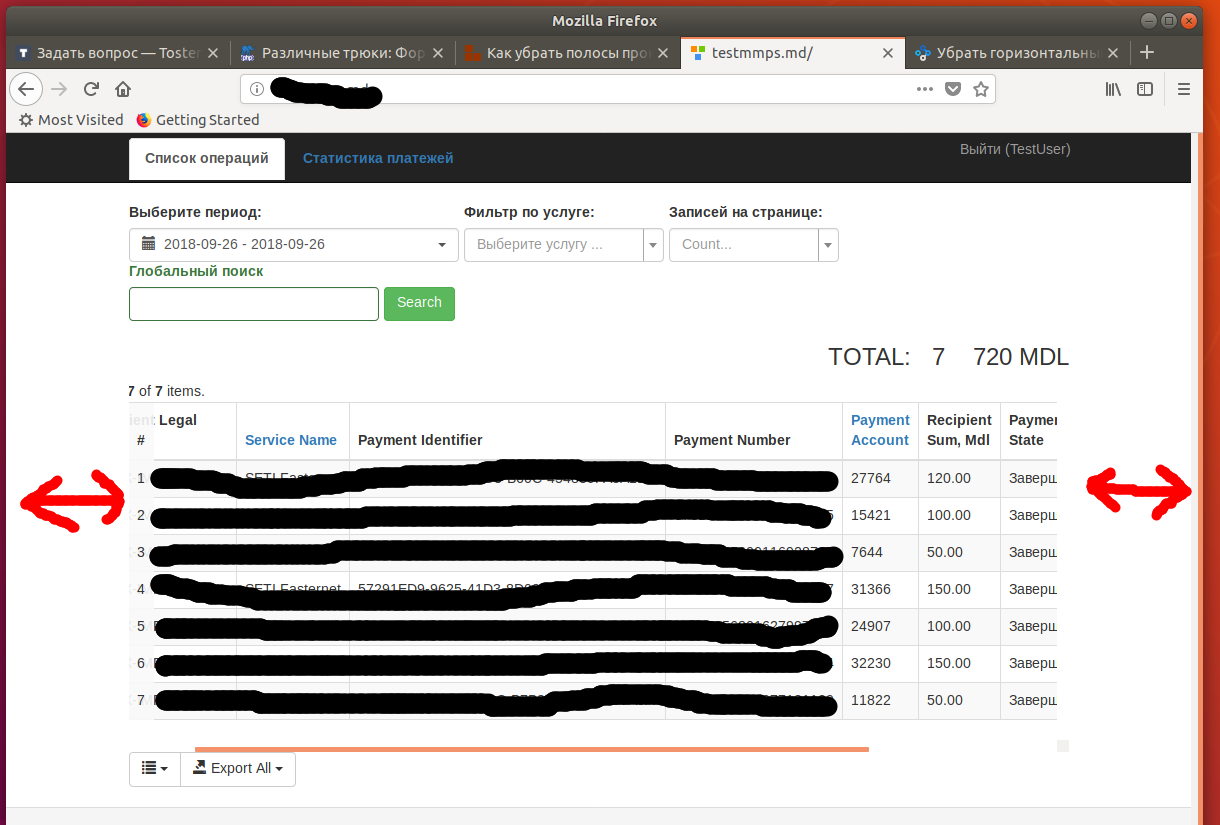
How to remove the scroll when the screen is reduced, if there is free space on the sides?
Good afternoon! Tell me, when the screen is reduced, a horizontal scroll appears, although there is free space on the left and right.
Answer the question
In order to leave comments, you need to log in
body {
overflow-y: hidden;
}It is necessary to write overfow-y: hidden;
I advise you to look at this htmlbook.ru/css/overflow
overfow-y: hidden is just to hide symptoms. It is necessary to see through the developer console which element stretches the page and figure out why it takes up more space than necessary
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question