Answer the question
In order to leave comments, you need to log in
How to remove the border in the third div?
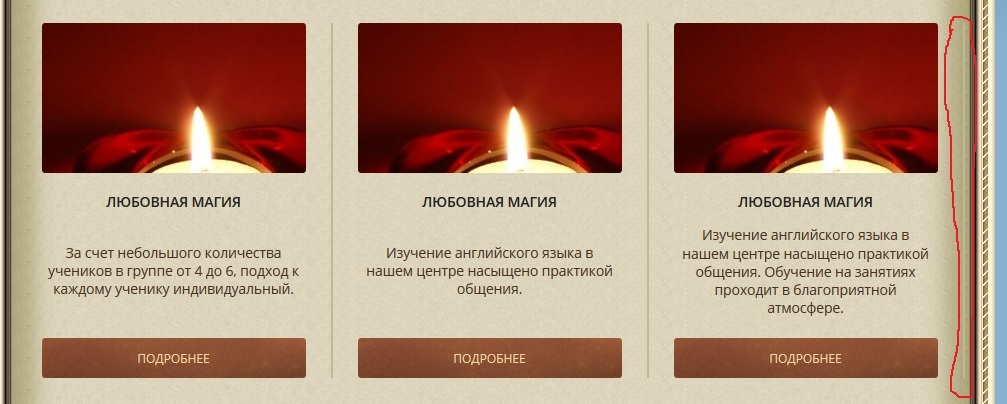
Hello, the site displays blocks from categories, they go block by block, there are three blocks in one row, so here is the border on the right side of the block, how to remove the border in the third block in the row?
See the screenshot for how it all looks. 
All blocks are wrapped in divs
.blglall {
margin-left: 76px;
width: 950px;
margin-top: 30px;
}
.blglall > div{
border-right: 2px solid #C0B995;
}.blgl {
width: 264px;
height: 355px;
padding-right: 25px;
padding-left: 25px;
margin-bottom: 30px;
position: relative;
display: inline-block;
float: left;
}
.blglimg{
margin: 0 auto;
padding: 0;
width: 264px;
height: 150px;
text-align: center;
overflow: hidden;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.blglimg a {
width: 264px;
height: 150px;
display: block;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
overflow: hidden;
}
.blglimg img{
opacity:1; -moz-opacity:1; filter:alpha(opacity=100);
transition: opacity 200ms linear 0ms, ;
transition-property: opacity;
transition-duration: 200ms;
transition-timing-function: linear;
transition-delay: 0ms;
}
.blglimg img:hover{
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=500);
transition: opacity 200ms linear 0ms, ;
transition-property: opacity;
transition-duration: 200ms;
transition-timing-function: linear;
transition-delay: 0ms;
}
.blglti h2{
font-size:14px;
color: #212121;
font-weight:600;
text-transform: uppercase;
margin: 20px 15px 15px 15px;
text-align: center;
}
.blglopis {
margin:0px 5px 22px 5px;
color: #492F1E;
height: 90px;
overflow: hidden;
text-overflow: ellipsis;
}
.blglopis h3{
color: #492F1E;
height: 90px;
padding:0;
margin:0;
font-size:14px;
font-weight:400;
display:table-cell;
vertical-align:middle;
text-align: center;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question