Answer the question
In order to leave comments, you need to log in
How to remove style merging in google chrome developer console?
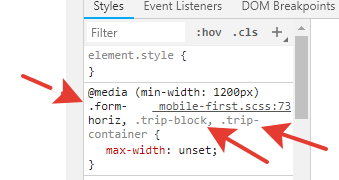
This screenshot clearly shows that this is the stupidest decision - to combine styles for completely different elements, from very different places in the document, with completely different properties. 
.form-horiz is a form that is in a horizontal position. Its styles in the main.css file itself are very far away.
.trip-container is a generic block that defines the boundaries and contains the entire section.
.trip-block is already a specific block with content that can change as you like.
So, is it possible to remove this in Chrome? Perfect stupidity. If I want to remove max-width only from .trip-block, then the maximum width disappears immediately for the form and in general for the container. And there is such a mess going on ...
Is it really necessary to re-write styles each time in the element.style area in order to work with them?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question