Answer the question
In order to leave comments, you need to log in
How to remove out of bounds during animation (prohibit any movement along the X axis)?
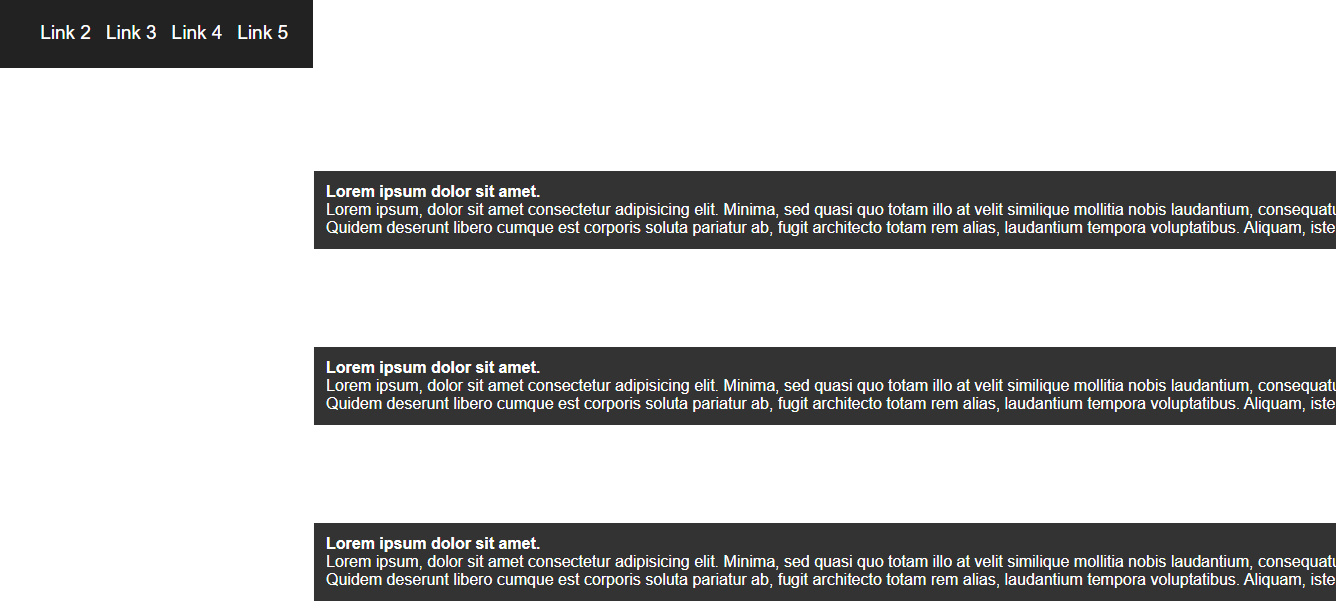
I have a page where elements slide out when scrolling, but the problem is that they create scrolling, I removed it using the overflow-x property with a value of hidden. But still there is a flaw. There is a chance that when a person refreshes the page, they will get to the end of this scroll and get this:

I tried to change the x-axis scroll to 0 during the animation (window.pageXOffset), but it did not help.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question