Answer the question
In order to leave comments, you need to log in
How to remove option in select when selecting?
I would like to know how to remove the select option'y when choosing.
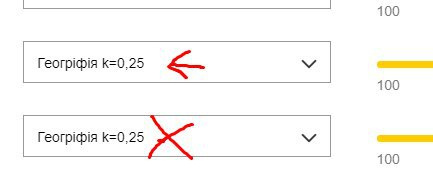
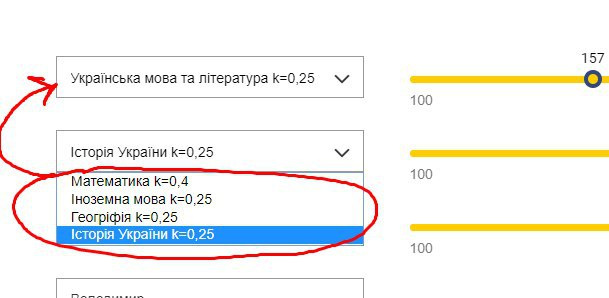
That is 3 select'а in which 3 identical option.
It is necessary that when an option is selected in one select in another, it disappears.
So that there is no 2nd choice of the same option.


Answer the question
In order to leave comments, you need to log in
So?
<select class="sel">
<option class="opt1">Option 1</option>
<option class="opt2">Option 2</option>
<option class="opt3">Option 3</option>
</select>
<select class="sel">
<option class="opt1">Option 1</option>
<option class="opt2">Option 2</option>
<option class="opt3">Option 3</option>
</select>
<select class="sel">
<option class="opt1">Option 1</option>
<option class="opt2">Option 2</option>
<option class="opt3">Option 3</option>
</select>$('.sel').on('change', function() {
$('.sel').not(this).find('.' + $(':selected', this).attr('class')).remove();
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question