Answer the question
In order to leave comments, you need to log in
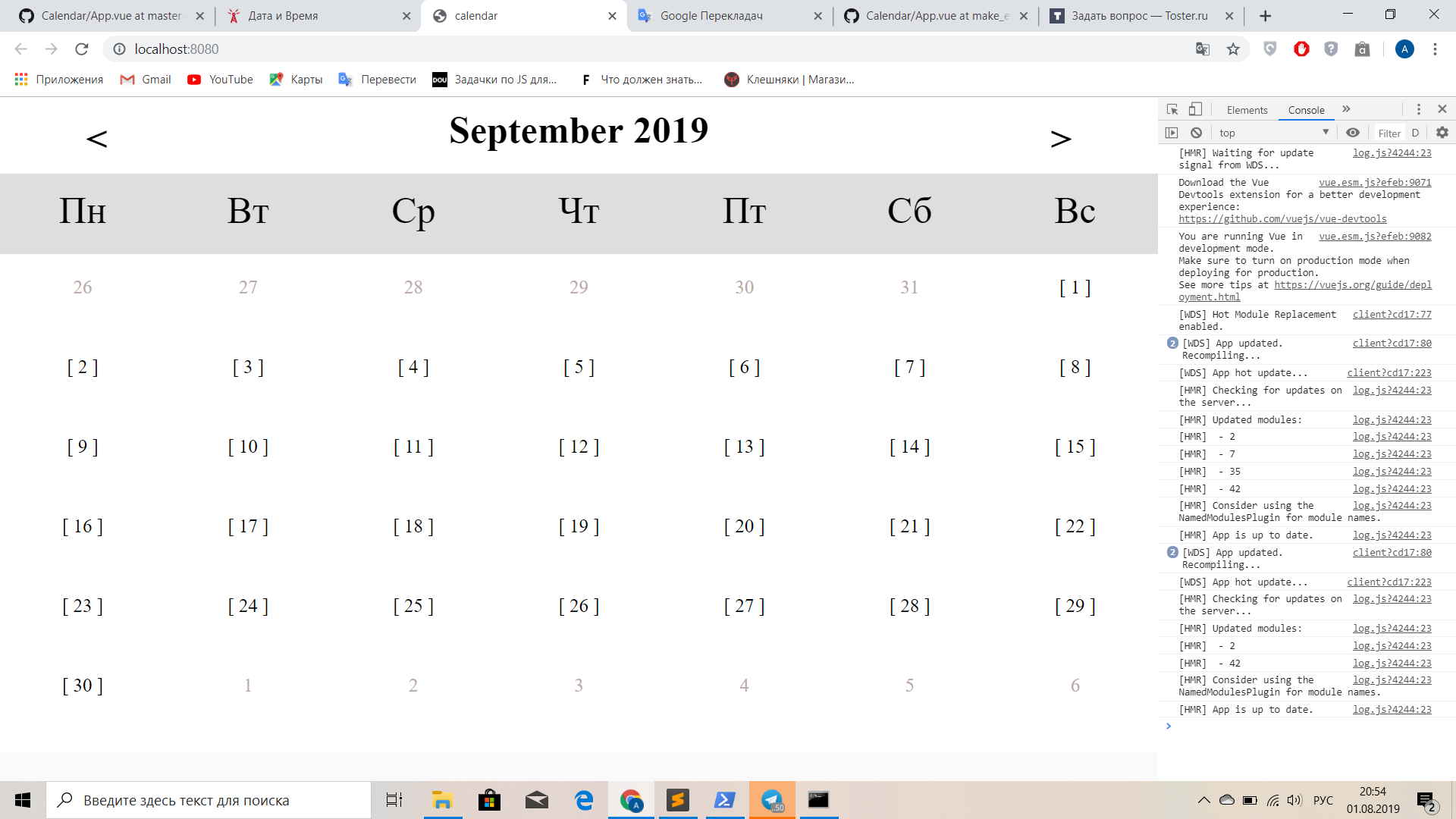
How to remove [ ] of an array when outputting to html?
Good afternoon. I wrote a calendar and I have a problem that the numbers of the current month are displayed with an array sign [ ], how to display them without this sign, and so that numbers from other months (displayed in gray in the calendar) are displayed correctly.
Code on GitHub
<template>
<div class="all">
<div class="overflow-div">
<div class="pagination">
<div @click="prevPage" class="btn-left"><</div>
<p>{{ nameOfOneMonth }} {{ year }}</p>
<div @click="nextPage" class="btn-right">></div>
</div>
<div class="d_nameOfDays">
<li v-for="day in nameOfDays" class="nameOfDays">{{ day }}</li>
</div>
<transition :name="nameOfClass" >
<div :key="currentPage" class="fade_wrapper">
<div v-for="(week, i) in getCalendar" class="d_day">
<li v-for="day in week" class="li_day">
<div class="day" v-bind:class="{ 'grey': isAnotherMonth(i, day), 'currentDay': currentDayOnCalendar(day) }">
{{day}}
</div>
</li>
</div>
</div>
</transition>
</div>
</div>
</template>
<script>
import json from './Calendar_data.json'
export default {
data(){
return{
currentPage: 0,
namesOfMonths: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
nameOfOneMonth: '',
nameOfDays: ['Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб', 'Вс'],
date: new Date(),
isActive: true,
year: '',
nameOfClass: '',
eventsData: json
}
},
computed: {
getCalendar(){
return this.buildCalendar();
}
},
mounted(){
this.year = this.date.getFullYear();
this.currentPage = this.date.getMonth();
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
methods: {
prevPage(){
if (this.currentPage === 0) {
this.currentPage = 12;
this.year--;
}
this.nameOfClass = 'prev';
this.currentPage--;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
nextPage(){
if (this.currentPage === 11) {
this.currentPage = -1;
this.year++;
}
this.nameOfClass = 'next';
this.currentPage++;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
isAnotherMonth(weekIndex, dayNumber) {
if(weekIndex === 0 && dayNumber > 15) {
// первая неделе и номер дня > 15
return true
}
if (weekIndex === 4 && dayNumber < 15) {
// последняя неделя и номер дня < 15
return true
}
if (weekIndex === 5 && dayNumber < 15) {
// последняя неделя и номер дня < 15
return true
}
// день принадлежит текущему месяцу
return false
},
currentDayOnCalendar(dayNumber){
if(this.currentPage === this.date.getMonth() &&
dayNumber === this.date.getDate() &&
this.year === this.date.getFullYear()){
return true
}
return false
},
getYear(){
this.year = this.date.getFullYear();
},
getLastDayOfMonth(month) { // нахождение числа последнего дня в месяце
let dateDaysInMonth = new Date(this.year, month + 1, 0);
return dateDaysInMonth.getDate();
},
getNumberOfFirstDayInMonth(month){ //нахождение номера первого дня в месяце
let dateFirstDayInMonth = new Date(this.year, month, 1);
return dateFirstDayInMonth.getDay();
},
buildCalendar(){
let arrOfEvents = this.eventsData.events;
let massOfMonth = [];
for (let months = 0; months < 12; months++){
massOfMonth.push(months);
massOfMonth[months] = [];
for ( let daysInMonth = 0; daysInMonth < this.getLastDayOfMonth(months); daysInMonth++){
massOfMonth[months][daysInMonth] = [];
massOfMonth[months][daysInMonth].push(daysInMonth + 1)
for(let z = 0; z < arrOfEvents.length; z++){
let dataStartOfEvent = arrOfEvents[z].starts_at;
let getStartDataOfEvent = new Date(dataStartOfEvent);
let dataEndOfEvent = arrOfEvents[z].ends_at;
let getEndDataOfEvent = new Date(dataEndOfEvent);
let memo = arrOfEvents[z].memo;
if(getStartDataOfEvent.getDate() == getEndDataOfEvent.getDate()){
if(daysInMonth == getStartDataOfEvent.getDate() &&
this.currentPage == getStartDataOfEvent.getMonth() &&
this.year == getStartDataOfEvent.getFullYear()){
massOfMonth[months][daysInMonth - 1].push(memo)
}
}else if(getStartDataOfEvent.getDate() != getEndDataOfEvent.getDate()){
for(let b = getStartDataOfEvent.getDate() - 1; b <= this.getLastDayOfMonth(getStartDataOfEvent.getMonth()); b++){
if(daysInMonth === b &&
this.currentPage == getStartDataOfEvent.getMonth() &&
this.year == getStartDataOfEvent.getFullYear()){
massOfMonth[months][daysInMonth].push(memo);
}
}
for(let b = 0; b < getEndDataOfEvent.getDate(); b++){
if(daysInMonth === b &&
this.currentPage == getEndDataOfEvent.getMonth() &&
this.year == getEndDataOfEvent.getFullYear()){
massOfMonth[months][daysInMonth].push(memo);
}
}
}
}
}
// Заполняем начало каждого месяца числами из прошлого месяца
if(this.getNumberOfFirstDayInMonth(months) > 0){
let t = this.getLastDayOfMonth(months-1) + 1;
for(let b = 0; b <= this.getNumberOfFirstDayInMonth(months) - 2; b++){
t--;
massOfMonth[months].unshift(t)
}
}else if(this.getNumberOfFirstDayInMonth(months) === 0){
let t = this.getLastDayOfMonth(months-1) + 1;
for(let nulldays = 0; nulldays <= 5; nulldays++){
t--;
massOfMonth[months].unshift(t);
}
}
//Заполняем конец каждого месяца числами из будущего месяца
if((this.getNumberOfFirstDayInMonth(months) === 0 ||
this.getNumberOfFirstDayInMonth(months) === 6) &&
(this.getNumberOfFirstDayInMonth(months + 1) > 1 &&
this.getNumberOfFirstDayInMonth(months + 1) < 3)){
let t = 0;
for(let q = this.getNumberOfFirstDayInMonth(months + 1); q <= 7; q++){
t++;
massOfMonth[months].push(t);
}
} else{
let t = 0;
for(let q = this.getNumberOfFirstDayInMonth(months + 1); q <= 14; q++){
t++;
massOfMonth[months].push(t);
}
}
}
// разбиение большого массива месяц на
// меньшие массивы которые имеют по 7 элементов
var longArray = massOfMonth[this.currentPage];
var size = 7;
var newArray = new Array(Math.ceil(longArray.length / size)).fill("")
.map(function() {
return this.splice(0, size)
}, longArray.slice());
//--------------------------------------------------
return newArray; // вывод самого календаря
}
}
};
</script>Answer the question
In order to leave comments, you need to log in
Instead , let it be . This is if you need to quickly make it work. But in general, it is worth rewriting so that the days are uniformly represented - otherwise now there is a number somewhere, somewhere an array. Brad. <div>{{ day }}</div><div v-html="[].concat(day).join('<br>')"></div>
Probably you should not make the days arrays in your mega-code, which everyone will be too lazy to parse except you
, well, or take into account that this is an array when outputting and display the first element and not the entire "array". But this is a crutch because of the original shit code, and not a solution to the initial cant.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question