Answer the question
In order to leave comments, you need to log in
How to remove get parameter from URL?
I'm implementing a login/logout function in a react-ionics application, and I've encountered the following problem. After I logged in via Facebook (I used the react-facebook-login library), I can't log out. You need to go to Facebook itself and log out of your account there.
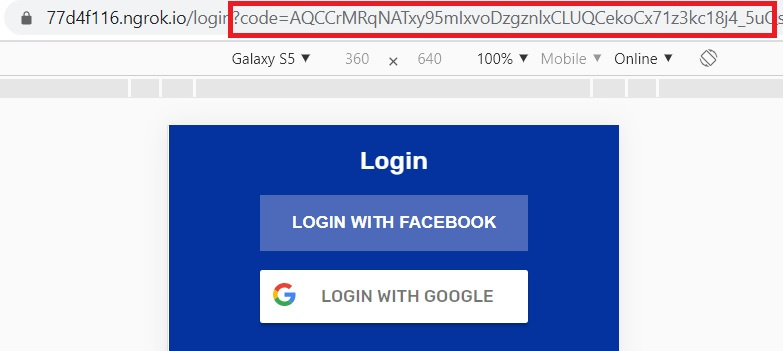
In React, I can change the state to isLoggedIn: false, but the parameter still remains in the address bar, and after refreshing the page, the user remains logged in. Is it possible to remove these characters in the url from react on click?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question