Answer the question
In order to leave comments, you need to log in
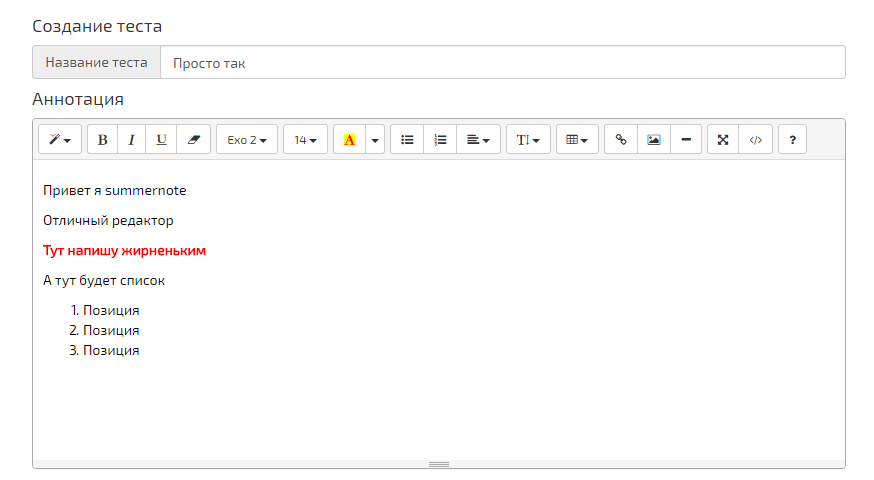
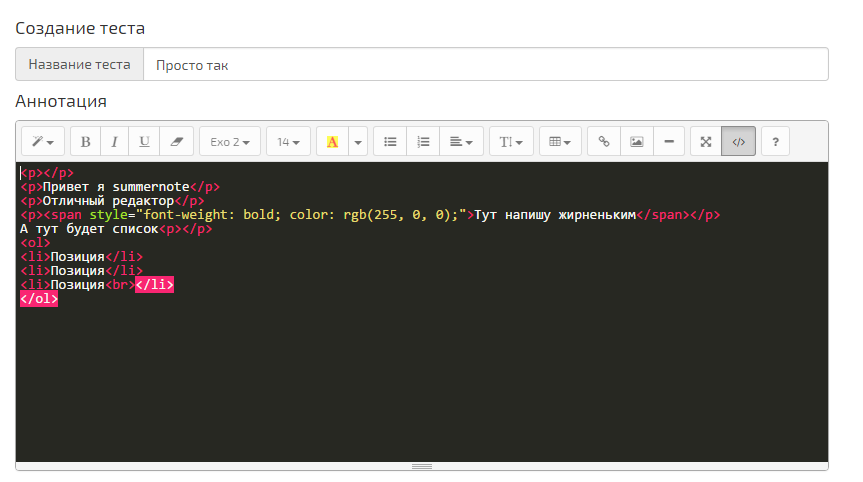
How to remove garbage that summernote generates?
You need to attach the editor to the admin panel on laravel,
interesting like summernote
but crap in the code
<ul>
<li style="box-sizing: inherit; margin: 0px; padding: 0px; font-size: inherit;">
сбор и анализ
</li>
</ul>Answer the question
In order to leave comments, you need to log in
summernote is a very good wusivug, it doesn't do any garbage (at least I didn't have any problems). But it has a great plugin for uploading files and a nice codemirror code mode with the ability to choose a theme. TiniMCE is of course also very cool, but too fat IMHO.
Initialization:
$('.summernote').summernote({
lang:"ru-RU",
height: 300
});

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question