Answer the question
In order to leave comments, you need to log in
How to rasterize an image into multiple paths?
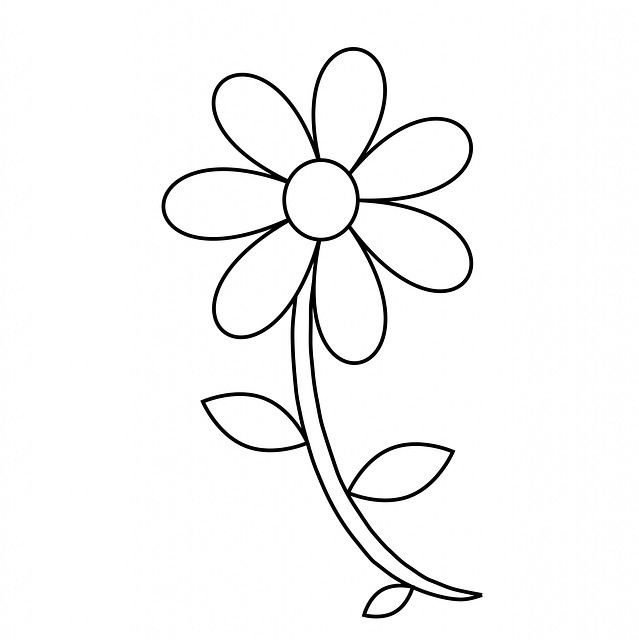
On the example of the picture:

I need to get an svg with a set of paths, each of which describes the internal areas of the flower (petals, stem, leaves), which are usually painted over in coloring pages + the outer area - the background and the outline of the flower itself, black.
If you rasterize the image, then an outline/path is created along a black outline. Worked around this by pre-inverting black and white. But still, when rasterizing the image, it turns out SVG with a single path. Breaking it up into several gemmorno and not really working.
There is a feeling that this is done very simply, but somehow it does not work out.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question