Answer the question
In order to leave comments, you need to log in
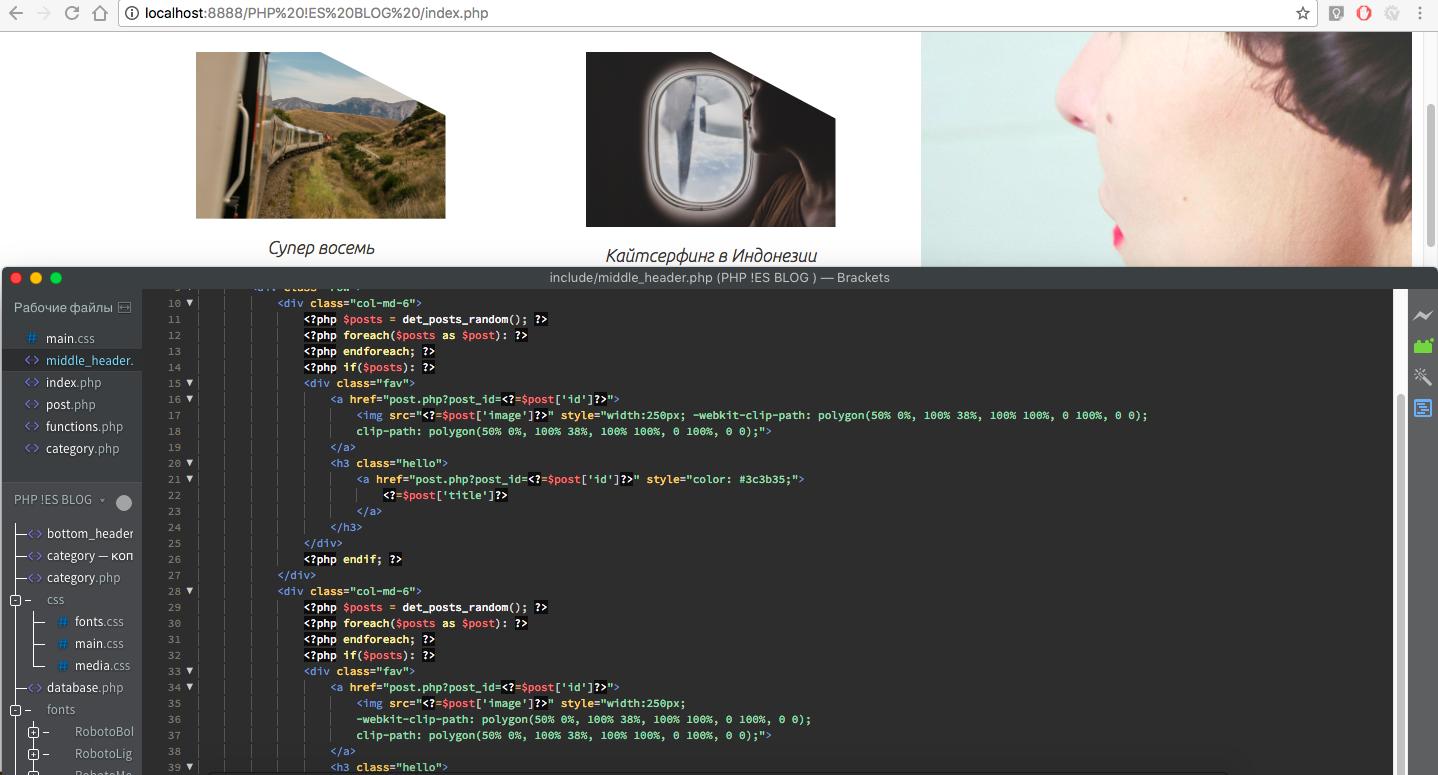
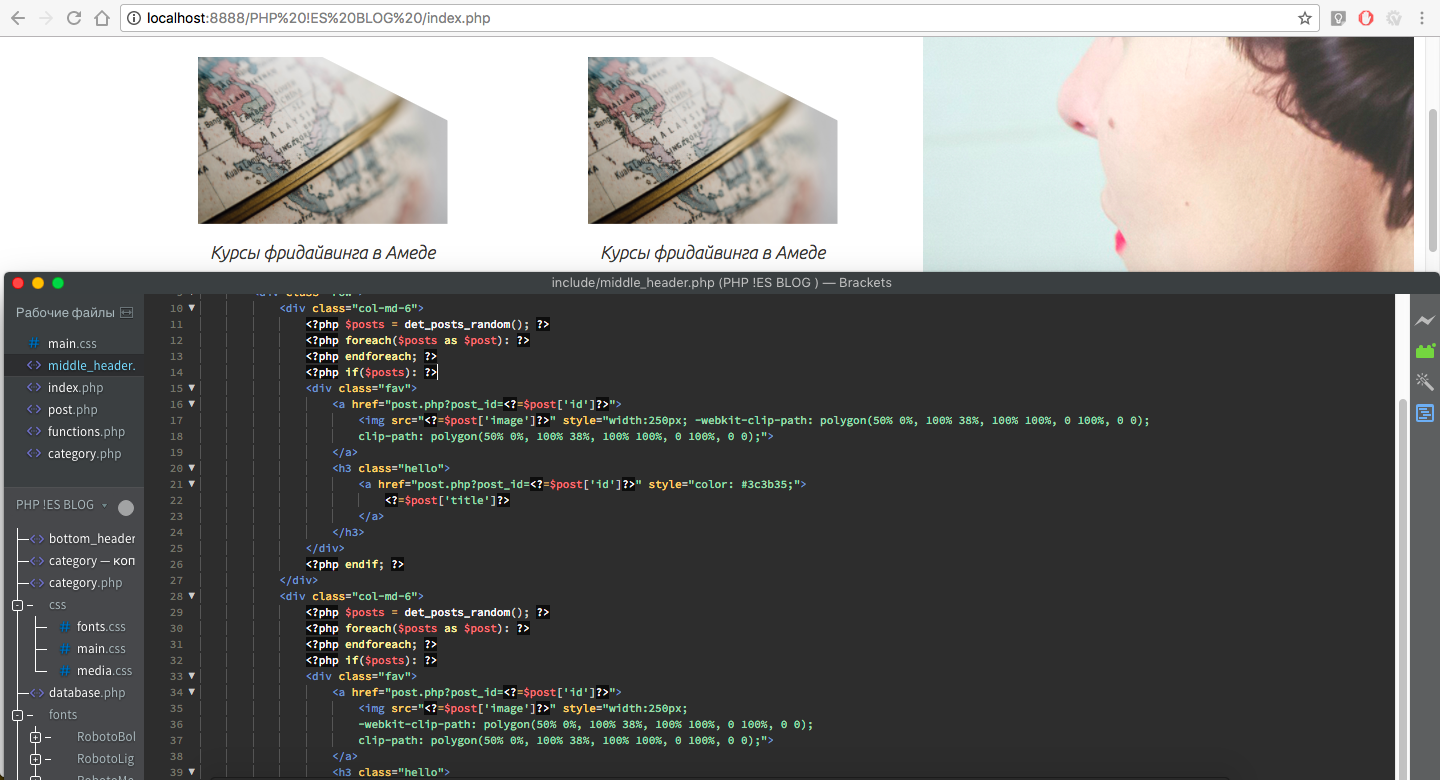
How to randomly call only the first two data from a table?
I have two blocks assigned one random selection function from the database
function det_posts_random() {
global $link;
$sql = "SELECT * FROM posts p INNER JOIN category c ON p.id_category = c.id_category ORDER BY RAND()";
$result = mysqli_query($link, $sql);
$posts = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $posts;
}

<div class="col-md-6">
<?php $posts = det_posts_random(); ?>
<?php foreach($posts as $post): ?>
<?php endforeach; ?>
<?php if($posts): ?>
<div class="fav">
<a href="post.php?post_id=<?=$post['id']?>">
<img src="<?=$post['image']?>" style="width:250px; -webkit-clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0);
clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0);">
</a>
<h3 class="hello">
<a href="post.php?post_id=<?=$post['id']?>" style="color: #3c3b35;">
<?=$post['title']?>
</a>
</h3>
</div>
<?php endif; ?>
</div>
<div class="col-md-6">
<?php $posts = det_posts_random(); ?>
<?php foreach($posts as $post): ?>
<?php endforeach; ?>
<?php if($posts): ?>
<div class="fav">
<a href="post.php?post_id=<?=$post['id']?>">
<img src="<?=$post['image']?>" style="width:250px;
-webkit-clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0);
clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0);">
</a>
<h3 class="hello">
<a href="post.php?post_id=<?=$post['id']?>" style="color: #3c3b35;">
<?=$post['title']?>
</a>
</h3>
</div>
<?php endif; ?>
</div>Answer the question
In order to leave comments, you need to log in
Monsieur knows a lot about perversions!
Use the full force LIMITin your request:
SELECT * FROM posts p
INNER JOIN category c
ON p.id_category = c.id_category
ORDER BY RAND()
LIMIT 2<?php foreach ($det_posts_random as $post) : ?>
<div class="col-md-6">
<div class="fav">
<a href="post.php?post_id=<?=$post['id']?>">
<img src="<?=$post['image']?>" style="width:250px; -webkit-clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0); clip-path: polygon(50% 0%, 100% 38%, 100% 100%, 0 100%, 0 0);">
</a>
<h3 class="hello">
<a href="post.php?post_id=<?=$post['id']?>" style="color: #3c3b35;"><?=$post['title']?> </a>
</h3>
</div>
</div>
<?php endforeach; ?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question