Answer the question
In order to leave comments, you need to log in
How to put such a marker + text, Yandex Maps API?
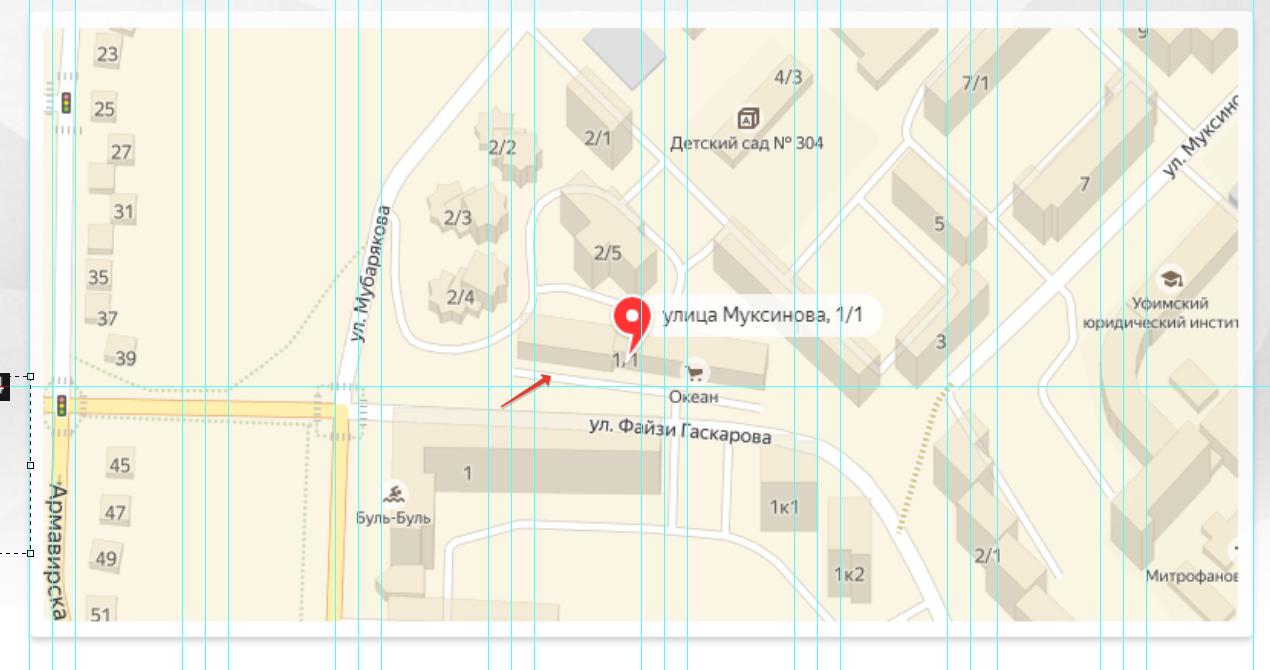
Hello, I'm installing a Yandex map using API. How can I put such a marker + names as in the screenshot
Answer the question
In order to leave comments, you need to log in
For example like this:
<!DOCTYPE html>
<html>
<head>
<title>Добавление метки на карту</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--
Укажите свой API-ключ. Тестовый ключ НЕ БУДЕТ работать на других сайтах.
Получить ключ можно в Кабинете разработчика: https://developer.tech.yandex.ru/keys/
-->
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=<ваш API-ключ>" type="text/javascript"></script>
<script src="placemark.js" type="text/javascript"></script>
<style>
html, body, #map {
width: 100%; height: 100%; padding: 0; margin: 0;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</html>ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
}, {
searchControlProvider: 'yandex#search'
});
myMap.geoObjects
.add(new ymaps.Placemark([55.694843, 37.435023], {
iconCaption: 'Очень длиннный, но невероятно интересный текст'
}, {
preset: 'islands#redDotIconWithCaption'
}));
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question