Answer the question
In order to leave comments, you need to log in
How to fix draqger in Yandex Maps that slides down when clicked?
Hello, the problem is as follows: The lesson https://tech.yandex.ru/maps/jsbox/2.1/dragger
was
taken from the Yandex sandbox
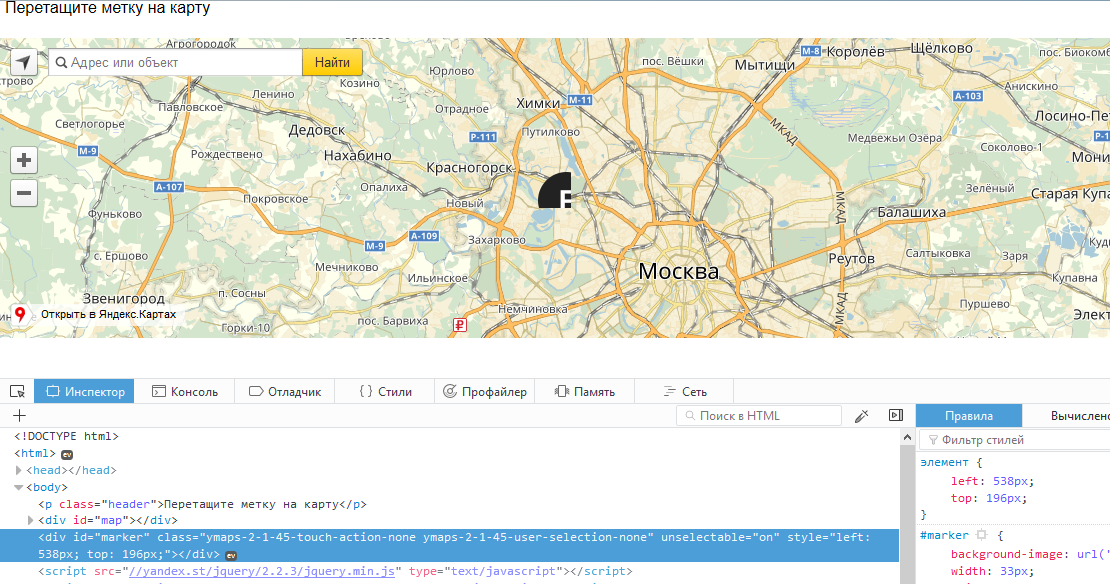
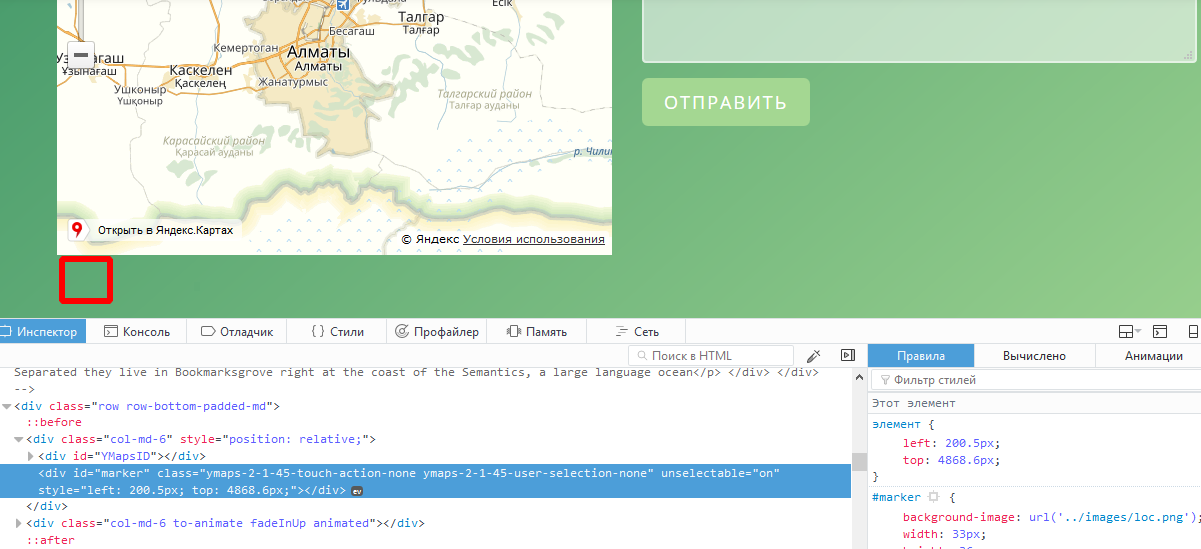
. in development), when you click on the dragger, it immediately goes down 5,000 pixels:
Red marks where it was
. Any thoughts on what it might be? I would be glad for any help
PS: On the site, a little higher there is another card, but under a different ID 

Answer the question
In order to leave comments, you need to log in
I found the answer, I needed to think more)
I suspected that it was all about position.
If the element has position:absolute, then the coordinates are considered from any parent with a position other than static. If there is no such parent, then from the beginning of the site.
Thus, having made position: static for all parents, dragger began to work correctly. But this did not suit me, as the template collapsed.
Then I found the function that was causing this error and replaced ONE word - offset() with position() - in the second line of this code:
function onDraggerStart(event) {
var offset = markerElement.position(),
position = event.get('position');
// Сохраняем смещение маркера относительно точки начала драга.
markerOffset = [
position[0] - offset.left,
position[1] - offset.top
];
markerPosition = [
position[0] - markerOffset[0],
position[1] - markerOffset[1]
];
applyMarkerPosition();
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question