Answer the question
In order to leave comments, you need to log in
How to make absolutely positioned elements responsive with a background?
Hello!
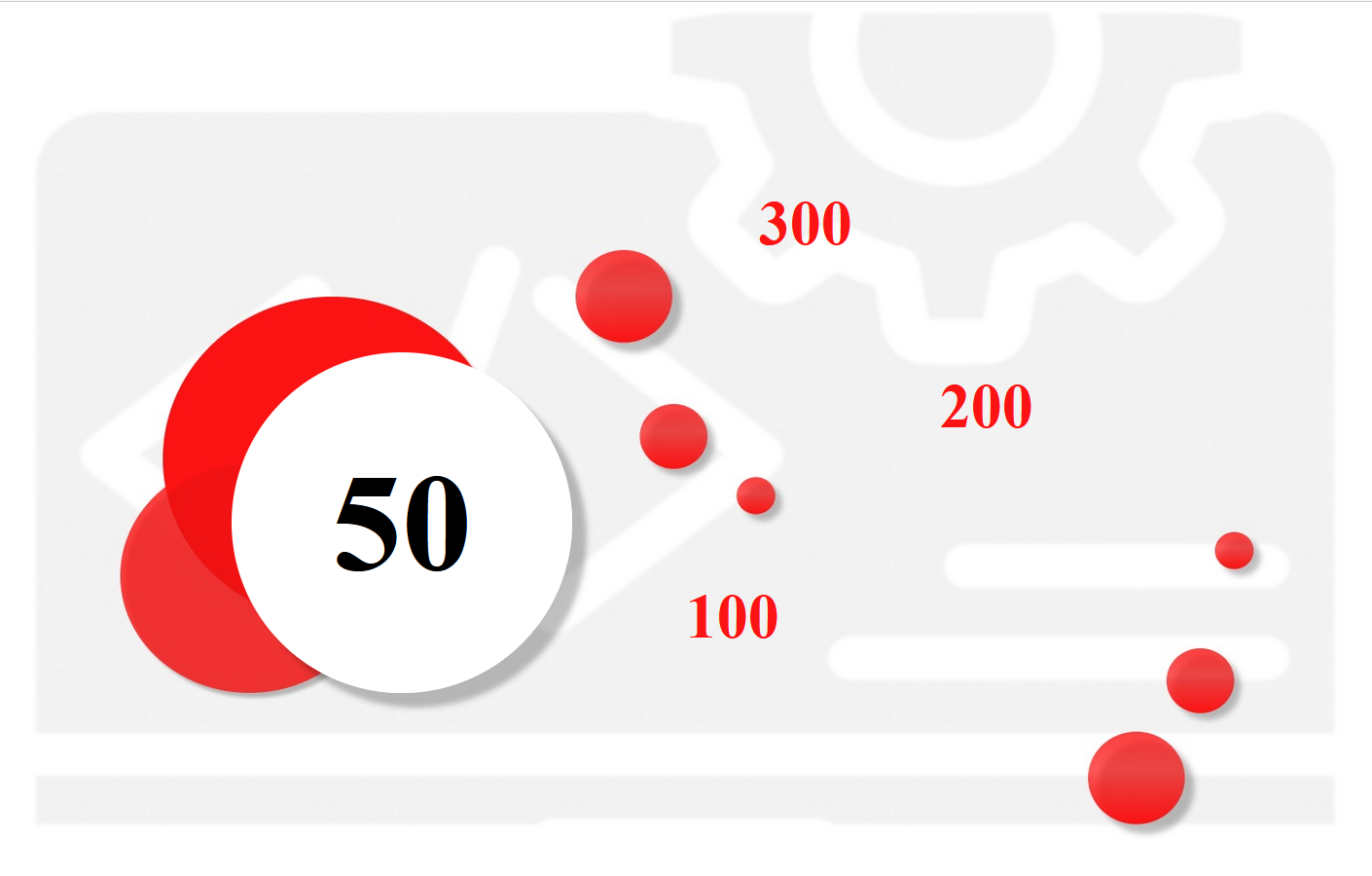
For my project, I am creating a section with a set of different numerical indicators.
Indicators are located above a certain background in certain places in the image.
I position the number of indicators absolutely using percentages, the container has a fixed width to a certain screen size. When laying out an adaptive at low resolutions, the container ceases to be a fixed width (becomes 92%), respectively, the positioned numbers of indicators begin to "dance" and "twitch" when the screen size is reduced.
I ask for advice on how best to implement so that the numbers of indicators are tightly "attached" to their places above the background on all screen sizes? Perhaps I initially chose the wrong approach to implement this block.
Block layout:

Code (there is no premium on codepen, so I can’t use the image for the background, so below is an additional link to my hosting, where the result is uploaded):
https://rg-developer.ru/misc/demo-st
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question