Answer the question
In order to leave comments, you need to log in
How to properly set up a proxy for integrating VUE into an existing project?
–ü—Ä–∏–≤–µ—Ç—Å—Ç–≤—É—é —É–≤–∞–∂–∞–µ–º–æ–µ —Å–æ–æ–±—â–µ—Å—Ç–≤–æ!
–•–æ—á—É –∏–Ω—Ç–µ–≥—Ä–∏—Ä–æ–≤–∞—Ç—å –≤—å—é –≤ –∞–¥–º–∏–ø–∞–Ω–µ–ª—å —Å–∞–π—Ç–∞
–Ω–∞–ø—Ä–∏–º–µ—Ä —Å–µ–π—á–∞—Å —É –º–µ–Ω—è –µ—Å—Ç—å —Å—Ç—Ä–∞–Ω–∏—Ü–∞ —Å –º–æ–¥—É–ª–µ–º –≤–∏–¥–∞
presta:8080/admin5940aaspc/index.php/modules/prodc...
–∑–¥–µ—Å—å —è —Å–æ–∑–¥–∞–ª div#app –¥–ª—è —Ç–æ–≥–æ —á—Ç–æ–±—ã —Å—é–¥–∞ —Ä–µ–Ω–¥–µ—Ä–∏–ª—Å—è –∫–æ–º–ø–æ–Ω–µ–Ω—Ç
–í –ø–∞–ø–∫—É —Å –º–æ–¥—É–ª–µ–º –∏–Ω—Å—Ç–∞–ª–∏—Ä–æ–≤–∞–ª –≤—å—é
—Ç–µ–ø—Ä—å –≤—Å—Ç–∞–ª –≤–æ–ø—Ä–æ—Å –∫–∞–∫ –Ω–∞—Å—Ç—Ä–æ–∏—Ç—å –ø—Ä–æ–∫—Å–∏
–≤–æ –ø–µ—Ä–≤—ã—Ö —Å–∏—Ç—É–∞—Ü–∏—è —Å —Ç–æ–∫–µ–Ω–æ–º –±–µ–∑–æ–ø–∞—Å–Ω–æ—Å—Ç–∏, —Å—Ç—Ä–∞–Ω–∏—á–∫–∞ –±–µ–∑ —Ç–æ–∫–µ–Ω–∞ –Ω–µ –±—É–¥–µ—Ç —Ä–∞–±–æ—Ç–∞—Ç—å
–∏ —Ç–æ–∫–µ–Ω –∫–∞–∂–¥—É—é —Å–µ—Å–∏—é –º–µ–Ω—è–µ—Ç—Å—è
–í—Ç–æ—Ä–æ–µ - –∫–∞–∫ –ø—Ä–∞–≤–∏–ª—å–Ω–æ –Ω–∞—Å—Ç—Ä–æ–∏—Ç—å –ø—Ä–æ–∫—Å–∏ —Å–µ—Ä–≤–µ—Ä, –ø–æ—Ç–æ–º—É —á—Ç–æ —Å–µ–π—á–∞—Å –æ–Ω —É –º–µ–Ω—è –æ—Ç–∫—Ä—ã–≤–∞–µ—Ç—Å—è —Ç—É–ø–æ –Ω–∞ localhost:8081
–∏ –Ω–∏—á–µ–≥–æ –Ω–µ –ø—Ä–æ–∫—Å–∏—Ä—É–µ—Ç
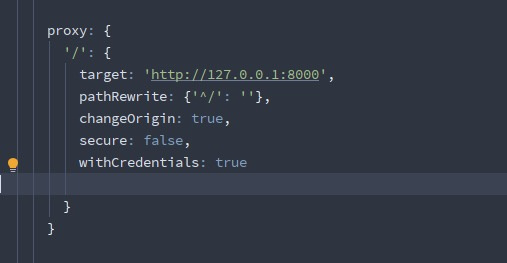
devServer: {
proxy: {
'/': {
target: 'http://presta:8080/admin5940aaspc/index.php/modules/prodconf/main?token=b5460a8328a8e3de4ce2cc67bd240c47'
}
}
}Answer the question
In order to leave comments, you need to log in
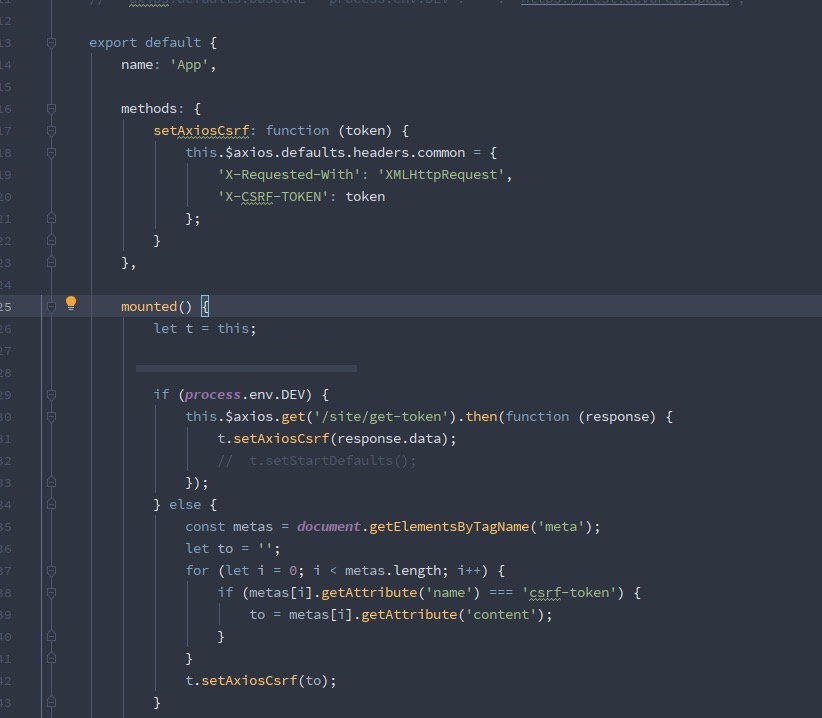
Just personal experience.
On the backend, I created a method that returns a token, the method only works on the local machine. That is, when the application starts, if it is DEV, the application requests a token from the server.

Proxies must be configured on the backend. That is, if you work locally, then you must have a backend. In my case, this is docker and I send all requests to 127.0.0.1:8000

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question