Answer the question
In order to leave comments, you need to log in
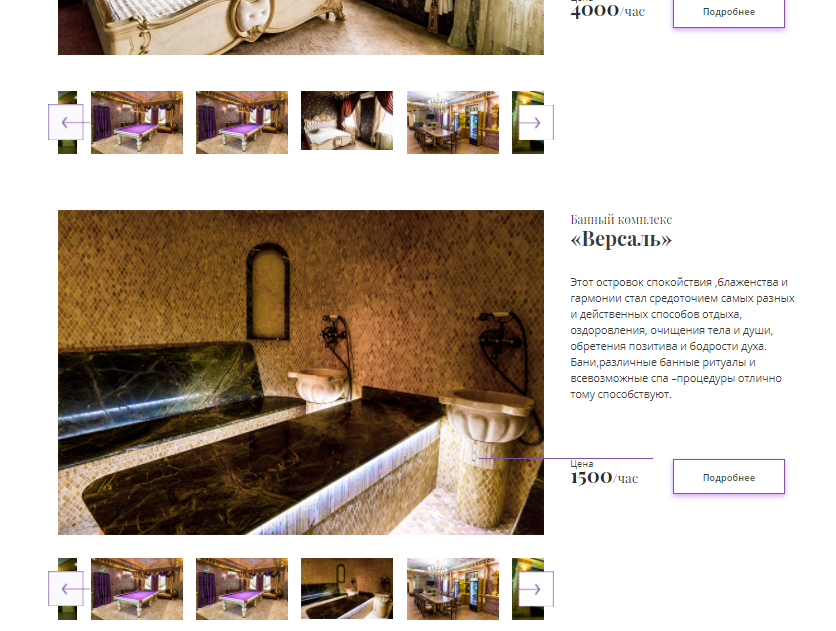
How to properly install two slick sliders?
Faced such a problem: It is
necessary to implement such a catalog of services with a photo slider. 
Decided to use slick. Everything worked out, only a problem appeared: when scrolling through the slides on one of the sliders, all slides on all sliders change .
Has anyone experienced something similar? how did you decide?
It is possible to set a unique class for each slider, but this is not quite right?
$('.slider-for').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.slider-nav'
});
$('.slider-nav').slick({
slidesToShow: 4,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: false,
arrows: true,
centerMode: true,
focusOnSelect: true,
variableWidth: false,
responsive: [
{
breakpoint: 768,
settings: {
slidesToShow: 2,
slidesToScroll: 1,
}
},
{
breakpoint: 575,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});Answer the question
In order to leave comments, you need to log in
In short - run through all the sliders using each(or another array iteration method) and bind the sliders using this
If you need a full answer with code - search in the toaster search, this question was very many
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question