Answer the question
In order to leave comments, you need to log in
How to prevent TinyMCE from touching other form elements?
Stuck - fighting TinyMCE all night.
This dirty trick, when bound to a textarea, will definitely try to get into the entire form and ruin it.
When changing the width of the browser - TinyMCE menu items climb where they don't get.
I have been studying the documentation of this editor all night, but I can’t find the parameter responsible for this.
It is noteworthy that if you remove the menu at all in the initialization, then it disappears, but it also removes other form elements after itself.
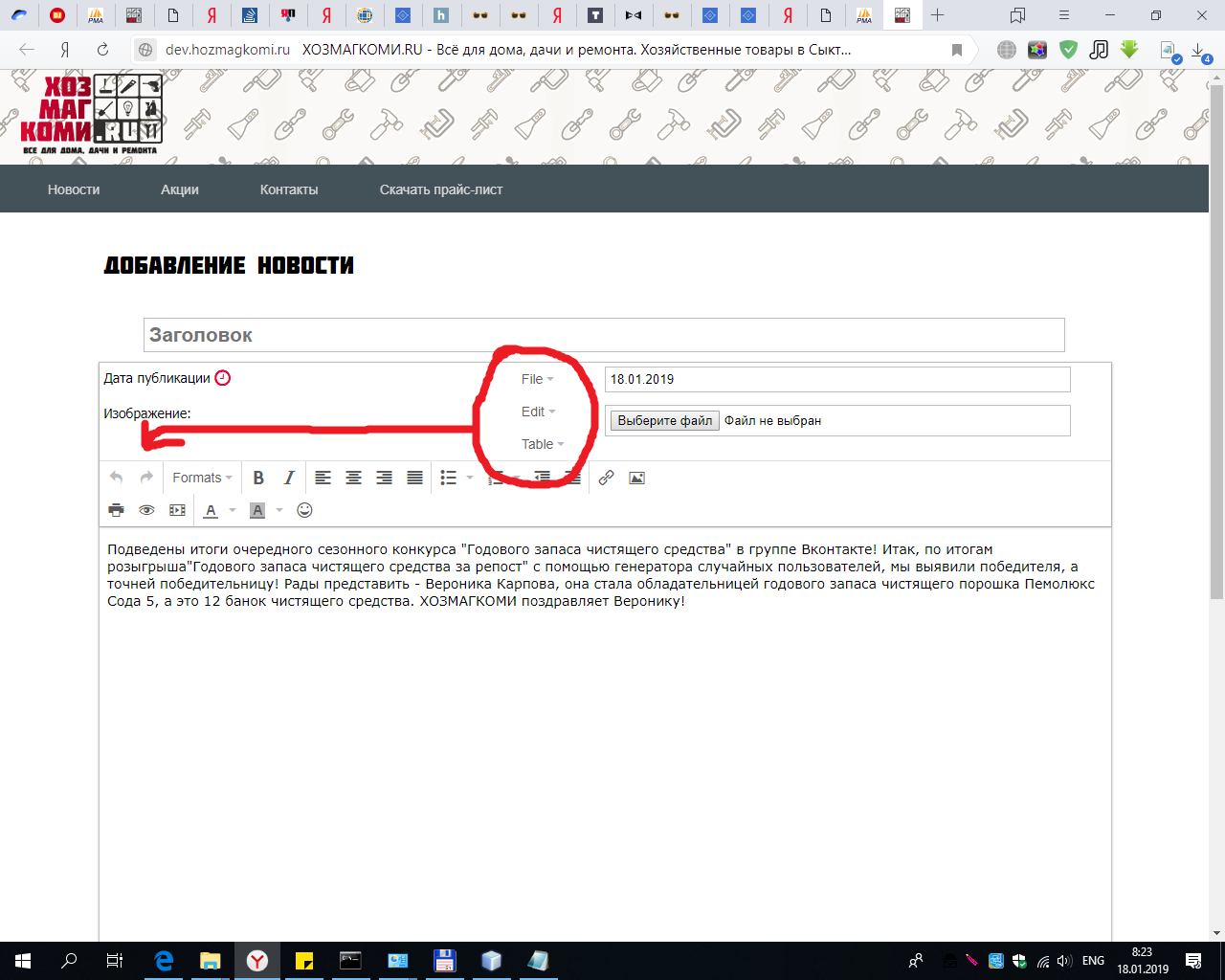
Here is a screenshot of how the editor's menu has moved down: 
Live example uploaded to the Internet:
dev.hozmagkomi.ru
Maybe someone faced the same problem?
If it does not work out, I will try other editors, but I would like to solve the problem with this one, because I like its interface, and I am satisfied with its set of functions - there is nothing superfluous for me, and at the same time there is everything I need.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question