Answer the question
In order to leave comments, you need to log in
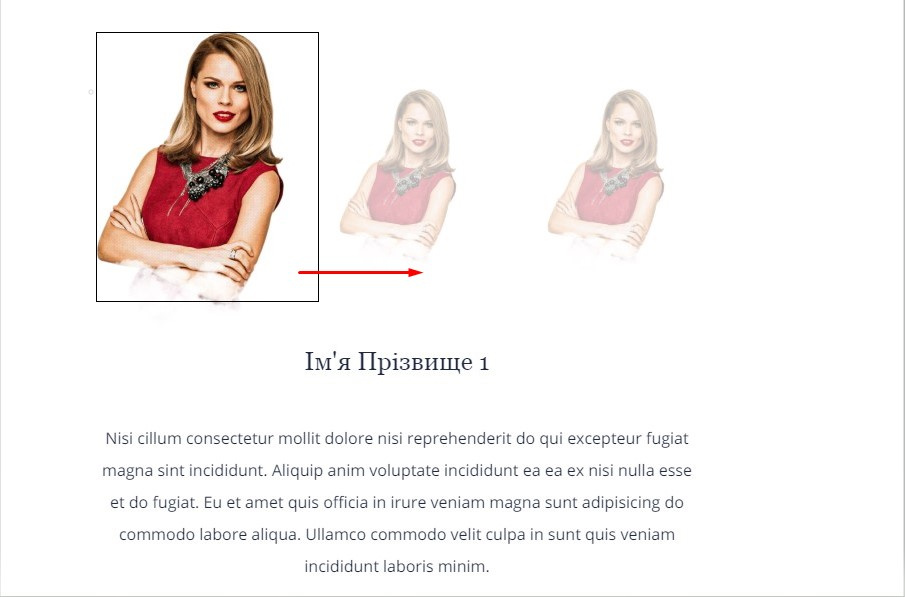
How to place the active slide in the middle in Slick slider?
Hello, there is a slick slider in the project, the project is working, changing the slider to another one will not work, how to place the active slide in the center, and not on the left.
If you use centerMode, then parts of other slides appear on the sides, how can this be implemented?

The code:
$('.slider-for').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.slider-nav'
});
$('.slider-nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: false,
arrows: false,
focusOnSelect: true,
// centerMode: true
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question