Answer the question
In order to leave comments, you need to log in
How to pin a box to the bottom of an owl-carousel slide when using flexbox?
codepen
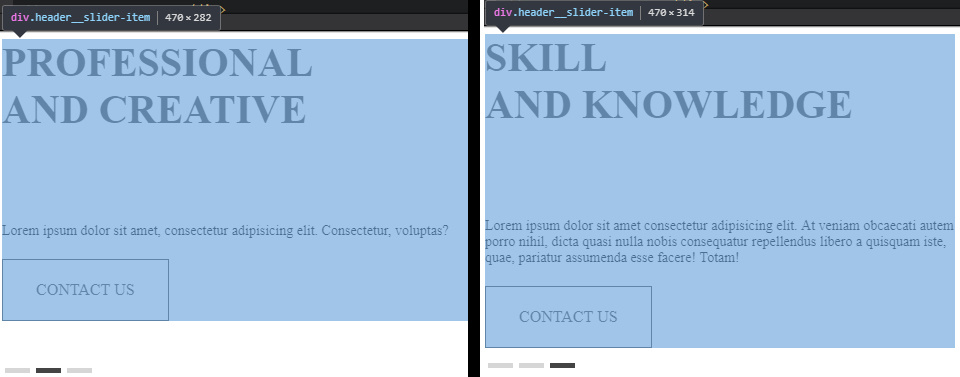
I'm trying to make the button always be at the bottom, next to the navigation. How to do it simply with flexbox is clear, but for some reason owl-carousel limits the block height to the content, and not to the largest of the slides:

Answer the question
In order to leave comments, you need to log in
To do this, all slides must be the same height, this can be achieved if the parent container of the slides is flex (by default, the align-content: stretch style rule is applied to flex, which stretches the child elements in height if flex is horizontal).
Inside the slides, add height: 100% to the inner wrapper .header__slider-item so that it takes up the entire height of the parent slide. This wrapper has vertical flex, so the button can be set to margin-top: auto
.owl-carousel .owl-stage {
position: relative;
-ms-touch-action: pan-Y;
-moz-backface-visibility: hidden;
display: flex;
}
.header__slider-item {
display: flex;
flex-direction: column;
height: 100%;
}
.header__slider-text {
font-family: Lato;
font-size: 1.4rem;
margin-bottom: 20px;
}
.header__slider-btn {
padding: 21px 33px;
color: #444444;
font-family: Montserrat;
font-size: 1.6rem;
text-transform: uppercase;
font-weight: 400;
border: 1px solid #444444;
margin: auto auto 0 0;
transition: 0.2s;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question