Answer the question
In order to leave comments, you need to log in
How to pass API requirements to the backend?
We in the team have a question regarding the API development workflow .
The designer drew the screens and assembled the app prototype.
The client said let's go!
What's next? Who Should Start API Development: Front End or Back End?
Most logically, front-end developers best understand what data and where to display in the design. Of course, there are Open API and Swagger that work great for small projects. And the question is not that Swagger is bad, but it is simply not convenient to edit and maintain in the future.
Now the fronts are making a separate GIT repository, where they write Swagger via YAML, split everything into files, then we add it to CI and, as a result, the API requirements are published on https://spec-api.project.comThe guys from the back see the requirements from here, but it becomes more difficult to maintain such a specification in the future. To change something: you need to go to the repository, commit, wait for CI, etc.
Has anyone seen Google Docs or Notion style Swagger with link access?
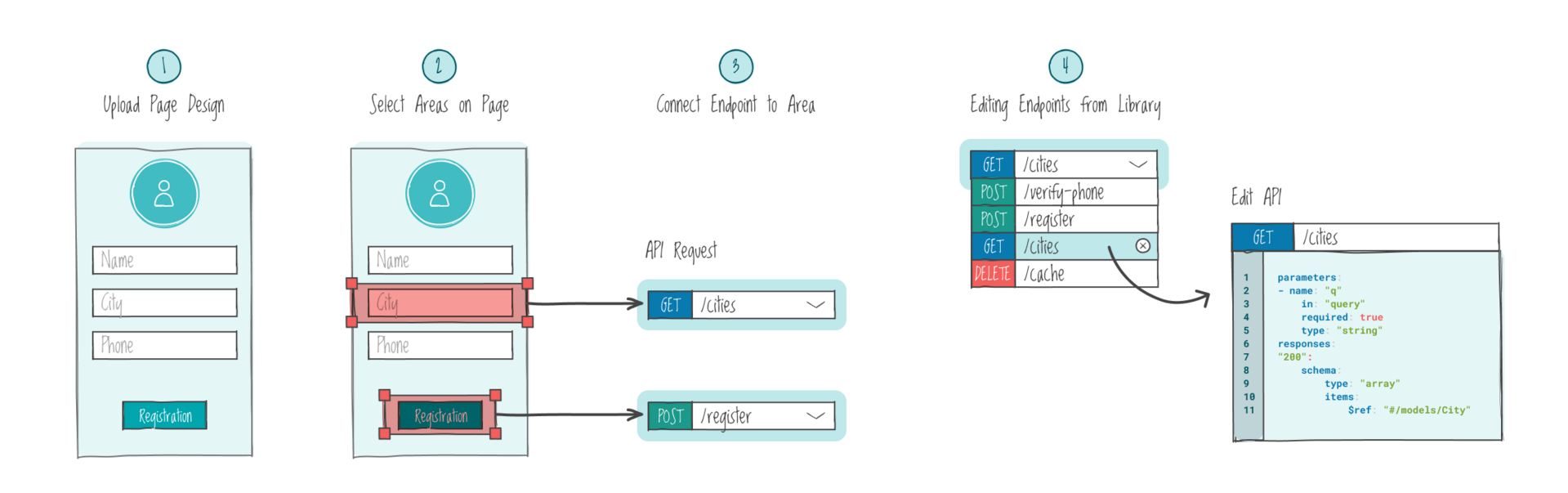
I would also like a feature for Swagger for linking design areas to the API. Like, he selected an area and said, it is called here, /cities?q=and most importantly, it is always known which endpoints in which part of the application are twitching.
Hypothesis: if the fronts know REST well, then this is a real profit when they themselves can throw endpoints into Swagger, which the backend will then approve or correct. If we add a convenient Notion-style editor here, when we edit it right away and see the preview of the endpoint. And if you hook Swagger to it from the implemented back then, and this thing will do cross-validation and say where the contract is violated - is it fire or not?
We threw in a small sketch of an idea. What do you say? Might be helpful?

Answer the question
In order to leave comments, you need to log in
We use this approach for our team: a design is drawn, front-end developers analyze it, decide which api they need to implement the specified UI, then throw tasks to the back. The backend looks at the proposed API, if we don't like something, we communicate. In principle, this approach suits us: the fronts are sawing the UI, the backend implements the business logic, the data model, is engaged in performance optimizations, etc. Prior to this, the back himself climbed into the design and thought through everything from the fronts - it was not always convenient: after all, UI is more of a front-line theme
Many frontenders treat the backend as a kind of wrapper for working with the database. When such a person becomes the team leader and begins to dictate their requirements to the back, hell begins, the project even with a simple back turns into something monstrous, falling apart on the go. But, since the back is not visible from the outside, the management believes that the matter is in individual stupid back-developers who balk, do not want to work and quit.
Judging by your phrases, you are most likely one of them. Since we are sure that the application is what is on the front, that api is crap that is tied to displaying information on the front, that back developers are not needed when developing the architecture and generally do not care what they do there, the main thing is to give what what the front wants.
But, since the question is asked, then doubts visit you. Therefore: the application is not only the front, and often the front is not the most difficult part of it. Beck is not a wrapper over the database, and if you change the value in the database, this does not mean that, for example, the codec will change in streaming (well, it might be funny to someone, but I didn’t have a damn thing fun in this situation ). With the help of the API, they receive data, so it doesn’t matter what the designers designed there, or how the front displays this data, the API must be universal and does not depend on how you display the data, so, for example, the back can give you to receive data several universal requests, not one special one. In general, everything is much more complicated, and your question of how to connect the front and back turns into a question of how to form the project architecture and how to manage the team.
The API develops a back, but not by design, but by analytics from the TK.
If there is only design, then you still need to put an analyst who will write out all the functionality point by point. Otherwise, there will be a fairy tale about a swan, cancer and a pike. Terrible.
Further development looks something like this:
Parallel:
The front begins to cut the visual part without reference to the back.
Back, based on analytics, thinks about the architecture and throws an approximate json (and not an exact swager, a waste of time).
Shared:
The front looks at this json and if it sees that something is missing, it starts a discussion with the back.
In parallel:
Back saws in turn services\endpoints with swagger auto-generation from the code.
The front saws based on simple json mocks from the previous step and, when ready, connects endpoints with auto-generation of the client from the swager.
Developing a swager in advance with your hands is absolutely pointless. Requirements always change on the fly, and the swager is complex enough to spend many extra hours on monkey labor.
PS Binding API to UI is crazy. UI is a fleeting thing, like a lady's handbag. One today, another tomorrow. The API, on the other hand, relies on the application architecture, on which everything depends: both the business logic, and stupidly the speed of work, and much more.
Who Should Start API Development: Front End or Back End?
Of course, there are Open API and Swagger that work great for small projects. And the question is not that Swagger is bad, but it is simply not convenient to edit and maintain in the future.
Has anyone seen Google Docs or Notion style Swagger with link access?
I would also like a feature for Swagger for linking design areas to the API. Like, he selected an area and said, /cities?q= is called here, and most importantly, it is always known which endpoints in which part of the application are twitching.
We threw in a small sketch of an idea. What do you say? Might be helpful?
This scheme is convenient for me:
- I look at the design of the application or prototypes, I understand how it will work
- I make api, it's not so difficult, because it is clear which buttons do what, where and how to load data.
- The front does its part in parallel and then connects to the api, usually at this moment there are small edits, new query parameters are added.
You need to agree among yourselves what kind of application you are doing:
- SPA or something similar
- asynchronous?
- at events?
- just request-response with given html?
After answering these questions, it will be clear what API to do:
- REST
- Graphql
- websocket
Well, having answered the questions above + looking at the screen layouts, you can already throw endpoints directly:
- will the page or components make one request?
or
- each component has its own endpoint API?
The front and back are subordinate to their leaders in the hierarchy above (subordination) and are not required to have direct connections. If, by analogy with construction, then the bricklayer works according to his drawings, and the molar according to his own. How and from what the bricklayer assembles the wall, and what color the molar will choose - these are all details. Swagger, OpenApi are also details or a way to describe an API specification that does not have to exist (we lived somehow without it). In addition to details, there is also a business (core, top level, ...) that should not depend on details. If there is a dispute, then this is a conflict situation, and if consensus is not reached at this level, then the road to the leadership for a decision (which does not have to be fair and correct in the understanding of the latter, it must be unambiguous, clear to everyone) otherwise there will be no result.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question