Answer the question
In order to leave comments, you need to log in
How to pass and use two IEnumerable models to a view?
How to pass two IEnumerable models to a view?
Hello! Guys tell me with a non-trivial task.
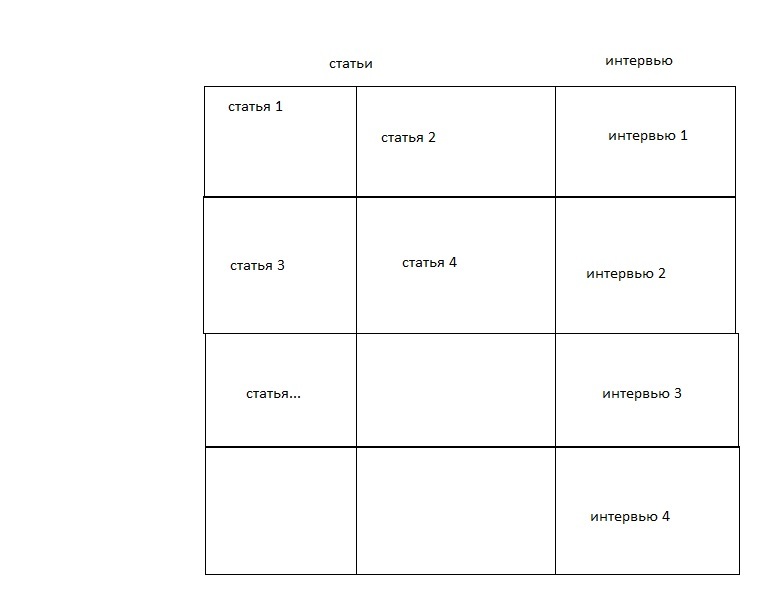
It is necessary to display three columns (bootstrap) on the page, the first two columns contain articles, and the third column contains interviews: 
a table with records:
id, title, record_type (1 - article, 2 - interview), publication date
1, article number one, 1, 01/01/2016 |
2, article more, 1, 02/01/2016|
3, interview , 2, 01/02/2016 |
6, article about it ,1, 03/01/2016|
8, next article, 1, 03/01/2016|
25, interview with him, 2, 04/01/2016 |
It doesn’t work through VievBag, it’s dynamic, I decided both models with data into an array, but I can’t imagine how to display it in the view ...
Here's what I stopped at:
//контроллер
public ActionResult GetArticlesf()
{
IEnumerable<BusinessLayer.Record.Record>[] recordModel = new IEnumerable<BusinessLayer.Record.Record>[2];
//статьи
recordModel[0] = recordsManager.GetArticleRecords(21, 1);
//интервью тип записи интервью - 2
recordModel[1] = recordsManager.GetArticleRecords(21, 2);
return View("Articles", recordModel);
}@model IEnumerable<BusinessLayer.Record.Record>[]
@{int Cnt = 0; }
@foreach (var item in Model[0])
{
if (Cnt % 3 == 0)
{
@:<div class="row">
}
<div class="col-sm-4">
<ul class="content-right-col-articles-list-page-article">
<li>
<div class="content-right-col-article-text">
<div class="h-wid"><p сlass="link-full">@Html.ActionLink(item.Title, "ArticleDetailed", new { id = item.id, SeoUrl = item.URLm }, new { @class = "link-full", @id = "someid" })</p></div>
</div>
</li>
</ul>
</div>
{ Cnt += 1; }
if (Cnt % 3 == 0)
{
<div class="col-sm-4">
//это третья колонка интервью, выводим данные с второй модели
@Model[1].Select ???????
</div>
@:</div>
}
}Answer the question
In order to leave comments, you need to log in
Try instead IEnumerableto use IList, there is an indexer there. Or just a two-dimensional/jagged array.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question