Answer the question
In order to leave comments, you need to log in
How to implement asynchronous request execution in ASP .NET MVC 5?
Good afternoon!
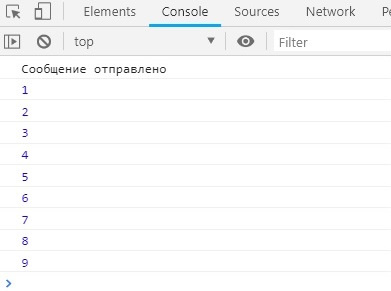
With the help of a timer, every second I send a request and get a test value. And in parallel to it I send another request, which I receive in 10 seconds.
Client side:
var timerId;
function startTimer() {
timerId = setInterval(() => {
//Запрос на получение значения прогресса
axios.post("/Uploader/GetProgress", null).then(resp => {
console.log(resp.data);
});
}, 1000);
axios.post("/Uploader/AcceptForecast", null).then(resp => {
console.log(resp.data.Message);
});
}public class UploaderController : Controller{
private static int itr = 0;
public JsonResult AcceptForecast()
{
//Задержка 10 сек
for (int i = 0; i < 10; i++)
{
Thread.Sleep(1000);
}
return Json(new { Message = "Сообщение отправлено" });
}
[HttpPost]
public JsonResult GetProgress()
{
itr++;
return Json(itr);
}
}
var timerId;
var itr = 0;
function startTimer() {
timerId = setInterval(() => {
itr++;
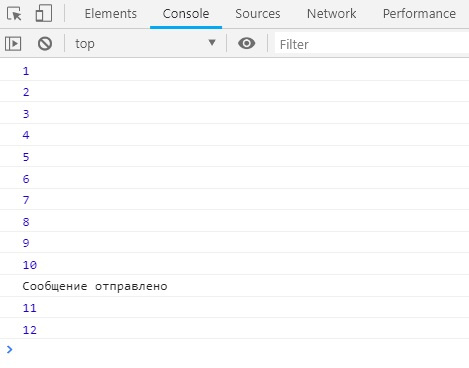
console.log(itr);
}, 1000);
axios.post("/Uploader/AcceptForecast", null).then(resp => {
console.log(resp.data.Message);
});
}
startTimer();
Answer the question
In order to leave comments, you need to log in
Found the answer to my problem. On the server, if requests came during one session, then they queue up.
Details: tech-journals.com/jonow/2011/10/22/the-downsides-o...
You can use axios all to make multiple requests at once. Example
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// Both requests are now complete
}));Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question