Answer the question
In order to leave comments, you need to log in
How to parse text on a page generated by js using JS or PHP?
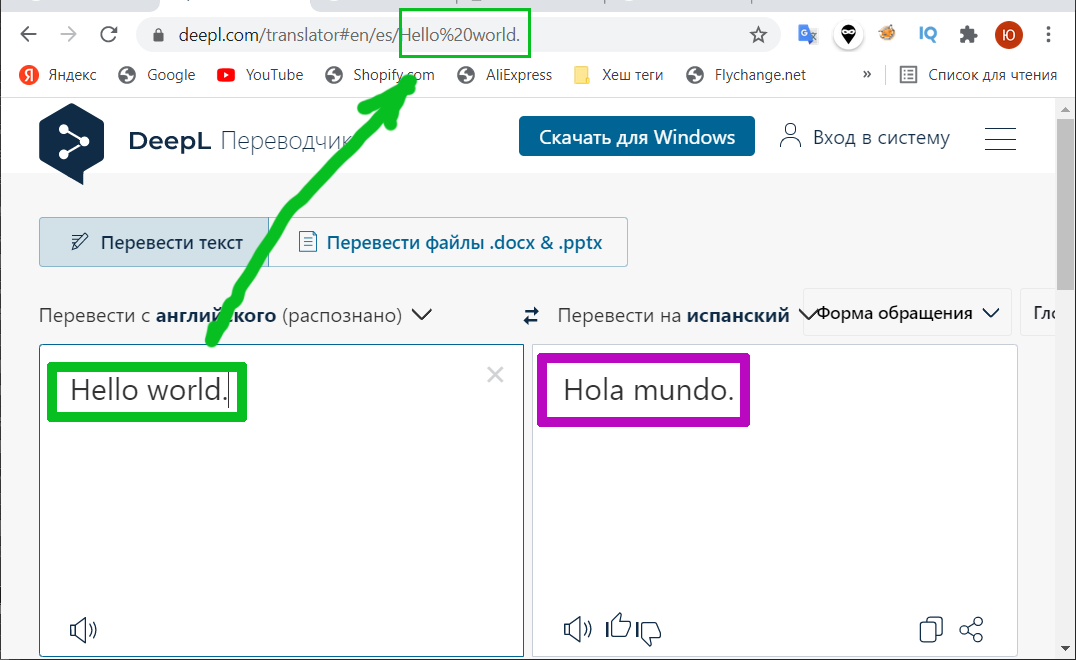
There is an online translator deepl.com. You need to send a request for translation using PHP or JavaScript and somehow pick up the translation. The request itself can be sent by referring to the link:
https://www.deepl.com/translator#en/es/Hello world

where
- "#en/es" - indicates the direction of translation
- "/Hello world" - the text to be translated
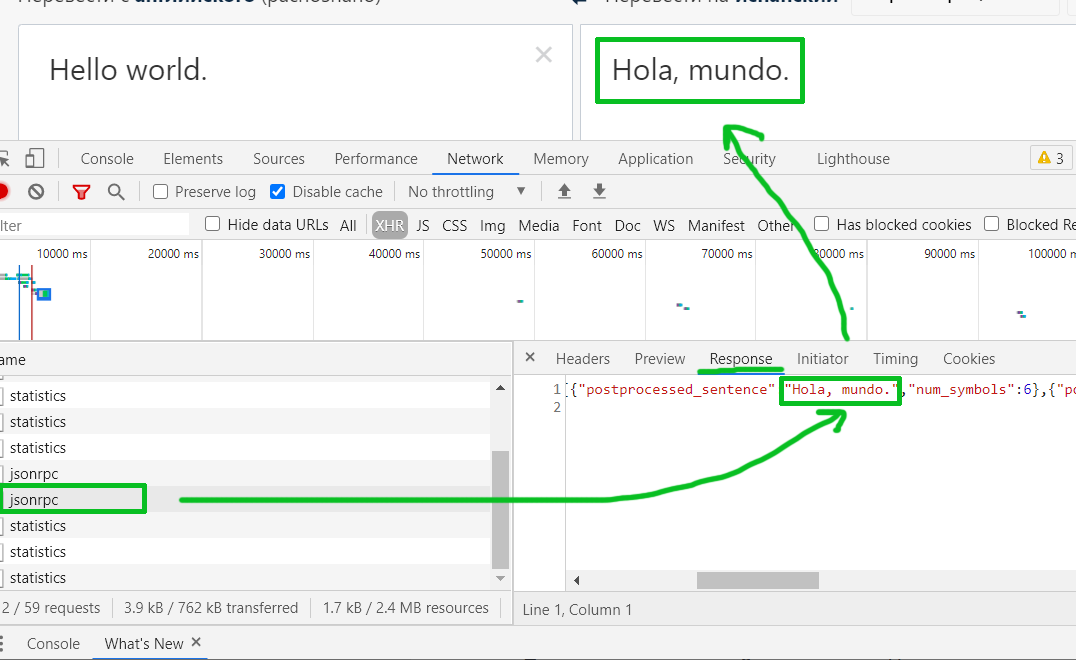
As a result, when we access this link through the browser, we get an HTML page that does not contain a translation in its body (in the HTML code of the page itself) (the text itself that we can see in the browser). It is loaded with JS scripts. If I track requests in the "Network" tab in the developer console, then I find the last request (XHR type) that makes some kind of js script (utils.chunk.$f32843.js initiator:https://www2.deepl.com/jsonrpc and in the response JSON arrives in which there is a translation.

Now the main question: Is it possible (and if so, how) to get this translation text (for example, get this JSON response) using a PHP or JS script. If it's not difficult, I'll be grateful if you give an example code in PHP or JS.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question