Answer the question
In order to leave comments, you need to log in
How to override left/right button color in bootstrap 4 carousel?
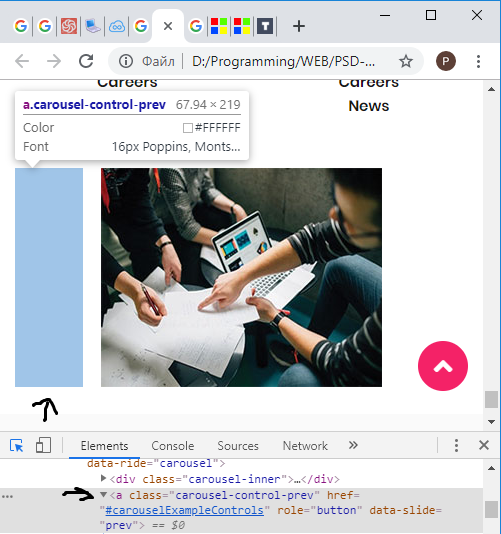
I ran into a problem: I can’t redefine the color of the button to the left to the right in the bootstrap component - carousel, the button is white by default there and it is not visible on a white background, I need to make the color black, I tried to set a high priority including !important does not work. Here is the picture:
Answer the question
In order to leave comments, you need to log in
there is
.carousel-control-next-icon {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3e%3c/svg%3e");
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question